Пошаговые уроки программирования под ios. Программирование под iPhone. С чего начать? Что понадобится для начала
Ну что-же, пришло время написать нам свою первую программу для нашего iPhone. Если вы еще не поставили себе XCode + iPhone SDK — то вам . И так, XCode у нас стоит и настроен, начнем?
Для начала научимся самому простому. Создадим программу, в которой будет одно текстовое поле в которое будем записывать наше имя и одну кнопку, по нажатию на которую наше имя будет записываться в приветствие. Выглядеть наша первая программа будет так:
Создаем наш первый и надеюсь не последний проект:

Далее нас спросит какой тип приложения создавать. Слева в панели выбираем iPhone OS -> Application а в центральном окне выбираем тип проекта View-based Application . Назовем нашу первую программу, допустим, FirstApp

В результате у нас создается проект с уже созданным контроллером (первым окном нашей программы)
Главное окно проекта выглядит вот так:

Xcode создал для нас первый контроллер, это два файла c названиями FirstAppViewController.h и FirstAppViewController.m
Файл FirstAppViewController.h выступает как-бы заголовком (оттуда и расширение файла.h от слова header) В нем мы будем оглашать переменные и методы которыми будем пользоваться в главном файле FirstAppViewController.m
И так, открываем файл FirstAppViewController.h и создадим два указателя:
IBOutlet UILabel *username;
Первая переменная username — это текстовая метка, в которую мы будем записывать наше имя. nikField — это текстовое поле, откуда мы будем читать наше имя.
Записывать это нужно в блоке @interface firstAppViewController: UIViewController { }
Еще создадим метод, который будем вызывать при нажатии на кнопку, для того чтобы представиться. Назовем метод setNik:
— (IBAction)setNik;
В итоге, наш файл FirstAppViewController.h должен выглядеть так:
#importТеперь, перейдем в файл FirstAppViewController.m
Добавим сюда наш метод setNik. Писать нужно после строчки @implementation firstAppViewController
- (IBAction)setNik{ username.text = nikField.text; }Тут мы прописываем, что при выполнении этого метода в текстовую метку username будет записан текст из поля nikField
Еще нам нужно освободить память от этих указателей после того как мы их используем. Делается это в методе под названием dealoc
- (void)dealloc { ; ; ; }Просто добавляем все указатели, которые использовали, вот в таком формате: ;
Теперь, открываем файл интерфейса FirstAppViewController.xib Он запускается в редакторе интерфейсов Interface Builder.

Из библиотеки компонентов перетаскиваем нужные нам компоненты в окно нашей программы и расставляем так как удобно. Дальше в маленьком окне выбираем File’s Owner и нажимаем Command+2 что переносит нас в меню Connections inspector. Видим там список наших указателей, которые мы уже прописывали, а справа от них пустые кружечки. Клацаем на пустой кружочек возле указателя nikField и не отпуская тянем к текстовому полю. Когда мы подводим к ниму указатель мыши, он обводится прямоугольником и отпускаем. Таким образом, мы привязали это поле к указателю nikField. Теперь сделаем так же с указателем username и перетащим его на тот текст, где хотим видеть наш ник (у меня на картинке это текст %username%). Еще чуть ниже видим наш метод setNik и связываем его с нашей кнопкой. Но когда вы поднесете к кнопке и отпустите, то выпадет контекстное меню из которого выберите Touch Up Inside. Это означает, что этот метод сработает когда мы нажмем и отпустим кнопку. То что нам и нужно:)
Ну что, сохраняем, переходим обратно в Xcode и нажимаем Build & Run. Урааа, наша первая программа запустилась:) Нажмем в текстовое поле, появляется клавиатура, пишем имя. Но в нашей программе еще не хватает одного маленького штриха. Это чтобы убиралась клавиатура по нажатию на кнопку Done, когда мы закончили вводить наше имя.
Для этого опять включимся в конструктор интерфейсов, нажмем на нашу кнопку. Нажмем Command+1 и найдем там блок Text Input Traits. В нем есть несколько выпадающих списков, но нас интересует только самый нижний: Return Key. Выбираем со списка Done и в низу блока ставим галочку возле Auto-enable Return Key. Дальше мереходим в Command+2 Connections Inspector и видем там слово delegate . Жмем на кружек возле него и тяним к блоку File’s Owner
Теперь возвращаемся в наш файл FirstAppViewController.m После нашего метода setNik добавляем еще такой код:
- (BOOL)textFieldShouldReturn:(UITextField *)theTextField { ; return YES; }Сохраняем и пробуем запустить (можно использовать комбинацию Command+R) Пробуем написать наше имя в текстовом поле. При написании появляется кнопка Done по нажатию на какую закрывается клавиатура. Теперь жмем на нашу кнопку и вуа-ля, программа с нами здоровается:)
Казалось бы какая мелоч, подумаешь написали такую мелоч. А я, когда много лет назад учил делфи, выучив один такой пример, чтобы по нажатию на кнопку что-то писалось на экране делал уже разные игрушки. Помните одну из самых первых браузерных игр Бойцовский клуб? Вот я делал себе ради забавы что-то похожее и там все было основано именно на таком принципе как мы только что с вами сделали. Так что играйтесь, экспериментируйте!
Вот вам еще линк на архив проекта Можно скачать, включить посмотреть если у кого-то что не получилось. Ну а если есть вопросы — то пишите в комментариях.
- Язык программирования. Какой нужно знать, чтобы писать приложения под iOS.
- Нужен ли дизайнер, разработчик интерфейсов или кто-то еще?
- Официальная часть: сертификат разработчика.
- Необходимое оборудование для комфортной разработки.
- Вечный вопрос: AndroidOS или iOS?
- Что нужно сделать сегодня?
- Создание нового проекта.
- Компиляция. Что это такое и зачем это нужно?
- Запуск на симуляторе.
- Выводим “Hello, world!”.
- Какие стандартные view есть в iOS.
Язык программирования. Какой нужно знать, чтобы писать приложения под iOS
Язык программирования (wikipedia.org) - формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под ее управлением.
Пожалуй, вопрос, который я задал в названии этой части, довольно сложный. Я могу ответить на него просто – Objective-C. Если бы я на этом остановился, то я бы оказался неправ. Я бы сказал, что Objective-C – это необходимый минимум. Недавно проходила конференция от Яндекса – YET, на ней один из докладов был посвящен как раз тому, какие языки программирования должен знать разработчик. Ответ был вроде следующего: “Он должен изучать новые и новые языки программирования постоянно, не останавливаясь на каком-то конкретно” . Я с этим полностью согласен. Изучая новые языки программирования, вы изучаете новые подходы, методы программирования. Поэтому, чтобы писать приложения под iOS, нужно знать Objective-C, но также желательно знать и другие языки программирования, чтобы ваш код был хорошим, эффективным, гибким.
Если вы еще не программист, то я вам советую начать с языка Си. Скачайте книгу Кернигана и Ритчи (а лучше купите ) о языке Си, прочтите ее, проделайте все, что там вам предлагается, и уже после этого я посоветовал бы вам переходить к Objective-C. Если же вы уже представляете себе, как писать программы, готовы с легкостью ответить на вопросы – “Что такое типы данных? Что такое переменная? Что такое функция или метод? Что такое ссылка и указатель? Что такое “ include ”?” , вы знаете Си или C++ или же Java или C#, то вы готовы к написанию своего первого приложения под iOS.
Также вам необходимо знать основы ООП и шаблоны проектирования. Наверное, список можно и дальше продолжать, но вряд ли я готов претендовать на качественное объяснение данных понятий. Да, к сожалению, Objective-C не тот язык, с которого можно начать свой путь программиста. Но если вам нравится и хочется творить, то вам пора бежать в магазин, закупаться книгами и начинать свой путь разработчика.
Нужен ли дизайнер, разработчик интерфейсов или кто-то еще?
Очередной, не менее простой вопрос. Если вы программист и умеете писать консольные программы и хотите начать писать приложения под iOS, то на начальном этапе вам такой человек не нужен. Если у вас есть iPhone || iPad || iPod Touch, вы знакомы с iOS, то вам не нужен разработчик интерфейсов. Вообще, у Apple есть такой документ – Human Interface Guidelines . В данном документе описано, где и какой элемент интерфейса надо использовать. Поэтому на начальном этапе можно обойтись и без третьих лиц. Вообще iOS SDK предоставляет достаточно возможностей для разрисовки интерфейса приложения, так что рисовать в PS какие-то там кнопочки или разноцветные тексты, градиентные заливки и прочее вам не придется. Позже мы с вами создадим первый проект, в котором мы познакомимся со всеми этапами создания приложения “Hello, World!”.
Однако, нужно понимать, что когда пойдут серьезные проекты, приложения, которые вы захотите опубликовать в AppStore, то вам уже будет сложнее без дизайнера и разработчика. Сложность может проявиться на разных этапах – либо при разработке приложений, когда вы будете тратить часы в поисках необходимой картинки или сидеть и творить в PS, либо же после того, как опубликуете приложение и начнете получать комментарии от наших любимых юзеров, которые будут жаловаться на ваш убогий дизайн бесплатного приложения. Я столкнулся на обоих этапах с такими проблемами. После получения отстойных комментариев в AppStore я хотел забросить свое приложение, которое между прочим бесплатное, и забыть о неблагодарных пользователях. Однако, полезность самого приложения для меня, а также для многих других пользователей, заставила меня проглотить те гневные комментарии и продолжить разработку приложения. Месяца три назад я начал разрабатывать приложение вместе с дизайнером, который говорит что и куда вставлять, какой цвет выбирать, где и какую картинку рисовать, и это, я хочу сказать, довольно-таки удобно. Поэтому я все же советую в какой-то момент начать использовать услуги дизайнеров, чтобы получать хороший фидбэк от пользователей. И помните – пользователи iOS-устройств хотят видеть хороший дизайн приложения, даже если и его функциональность страдает.
Официальная часть: сертификат разработчика
Наверное, вы уже много слышали о каком-то там сертификате разработчика. Сейчас я постараюсь вас ввести в курс дела – зачем он и нужен ли он вам прямо сейчас. Сертификат разработчика представляет собой некий файл, как и любой другой сертификат. Этот файл выдает вам компания Apple после того, как вы пройдете все этапы регистрации в системе iOS (MacOS ) Developer (Enterprise ) Program .
Что же вам даст наличие данного файла и регистрация в одной из вышеуказанных программ? Ответов на этот вопрос – тьма тьмущая. Поэтому скажу только о самом важном (все нижеописанное дается вам ровно на один год):
- тестирование ваших приложений на своих девайсах (хотя вроде это хакается и можно и без сертификата)
- доступ к форуму разработчиков на портале Apple (хотя есть сообщество StackOverflow.com, где гораздо оперативнее можно найти ответ на ваш вопрос)
- возможность скачать бета-версии (ну и конечно же текущие) iOS и Xcode
- возможность установить бета-версии iOS на свой девайс
- возможность опубликовать приложение в AppStore
- возможность привязать до 100 устройств к своему аккаунту, тем самым разрешив данным девайсам устанавливать бета-версии iOS, тестировать ваши приложения (еще не опубликованные в AppStore) и еще много чего нелегального
- возможность попонтоваться перед друзьями, что вы официальный разработчик iOS-приложений
Если вы решили, что вам нужен такой сертификат, то будьте готовы расстаться с 100$ (300$ для Enterprise), отправить факс в США, ввести данные вашей банковской карты (внимание! Вашей, именно вашей), ну и дочитать эту главу.
Итак, поехали.
- Идем по этой ссылке http://developer.apple.com/programs/ios/
- Кликаем на Enroll Now
- Читаем внимательно флуд и идем дальше – Continue
- Тут у нас 4 пункта:?a. Вы хотите создать новый Apple ID для Apple Developer Program?b. Вы хотите использовать существующий Apple ID?c. Вы уже зарегистрированы, как простой разработчик, а теперь хотите стать официальным разработчиком со всеми вышеописанными плюшками?d. Вы уже являетесь участником iOS или Mac Developer Program и хотите привязать к вашему аккаунту еще одну программу
- Друзья, дальше вам самим надо пройти пару шагов по заполнению личных данных. Я уже точно не помню, что там. Возникнут вопросы – задавайте в этом топике, я отвечу по-возможности на всё.
- Вам дали ссылку на.pdf файл, который надо заполнить и отправить по факсу в Apple.
- Печатаем его, заполняем (очень внимательно и аккуратно).
- Отправляем факс в офис Apple в США. (Будьте бдительны, чтобы ваш факс не попал в чужие руки, потому что там вы указываете номер банковской карты и CVV).
- Ждем N-ое количество дней (недель), пока Apple обработает ваш запрос.
- Получаем письмо, в котором вас поздравляют с тем, что вы зарегистрировались в программе и лишились ста баксов. Ура!
После удачного прохождения квеста у вас будет доступ к http://developer.apple.com/membercenter/ . Пожалуй, обзор той страницы либо требует отдельной статьи, либо требует поиска в гугл/яндекс.
Ну вот, друзья, перейдем к оставшимся на повестке дня вопросам.
Необходимое оборудование для комфортной разработки
Если вы серьезно решили начать разрабатывать приложения под iOS, то крайне рекомендую сразу приобрести компьютер/laptop с MacOs. Наиболее дешевый вариант – Mac Mini, или что-нибудь б/у. Если вы студент и собираетесь таксать оборудование с собой – Macbook Air. Если у вас много денег и вы хотите мощный универсальный ноутбук – для игр, сложных вычислительных задач и программирования – Macbook Pro. Если вы хотите взять настольный компьютер – iMac или Mac Mini. Для разработки – вам подойдет любой компьютер в любой существующей конфигурации. Размер экрана – на ваше усмотрение. Я вот лично сейчас сижу за Macbook 13” и Mac Mini 17”. Меня устраивают оба дисплея. Если что, то можно всегда подключить внешний монитор к ноутбуку.
Не забываем о том, вам рано или поздно понадобится iPhone, iPod или iPad. Не надо доверяться только iOS-симулятору, который распространяется в одном пакете с Xcode. Всегда тестируйте релизные версии на девайсах. Или же – ищите тестеров (ответственных и добросовестных).
Если вы не готовы потратить столько денег на новое оборудование, то можно попробовать поставить хакинтош на ваш компьютер.
Вечный вопрос: Android или iOS?
Возможно, что данный вопрос надо было задать в самом начале, однако он все же расположился в конце данной статьи. Вы уверены, что хотите попробовать себя в область мобильной разработки, но не знаете какую мобильную платформу выбрать? Я не смогу ответить на этот вопрос за вас. Но я знаю одно – если вы хотите разрабатывать приложения под iOS, то вы должны любить продукцию Apple и операционную систему iOS и MacOs. Вы спросите – почему это? Ответ прост – вы должны любить свое дело, вы должны творить. Только тогда вы сможете разработать поистинне классный и полезный продукт. Только в этом случае вы будете изучать с наслаждением Objective-C и iOS. Я считаю, что это очень важно. Если вы обладаете схожими чувствами к продукции Apple, то смело идите в область iOS-разработок. Если вы думаете – я вот знаю Java, но не знаю Objective-C, однако мне больше нравится iOS, чем AndroidOs – то выбирайте iOS. Нет, ну а что вы ожидали, что я начну хвалить Android OS?
Также мне нравится iOS-сфера своим магазином приложений. Там все красиво, правильно и там очень жесткая модерация приложений. Та свалка приложений, которая сейчас в Andoroid OS – это просто ужас, как для пользователей, так и достойных разработчиков.
Что нужно сделать сегодня?
Сегодня вы должны решить: когда вы начнете разрабатывать приложения, хватит ли вам текущего опыта для изучения Objective – C , есть ли у вас необходимое оборудование, а самое главное желание?
Hello, world.
Проверка готовности
Перейдем от теории к практике. Для практического занятия вам понадобится Xcode 4.2 с iOS SDK, желательно сертификат разработчика, знание С, С++, Java или Objective-C (ну может знания и в других языках подойдут) и, наконец, желание начать писать приложения под iOS. Если вам чего-то не хватает, например, сертификата разработчика, то статья будет актуальна для вас все равно. В любом случае, мне кажется, каждому пользователю iOS-девайса должно быть интересно взглянуть на внутреннюю кухню разработки приложений.
Создание нового проекта
Поехали. Нажимаем на иконку Xcode. Откроется окошко подобного содержания:
Выбираем пункт “Create a new Xcode project”. В следующем окне выбираем тип проекта. Нам нужен: “iOS – Application – Single View Application”.
Нажимаем Next. Увидим окно следующего содержания:
Разъясню поля ввода:
- Product Name – Название нового проекта – можете ввести любое, но я советую использовать названия, идентичные моим, потому что я периодически буду на них ссылаться.
- Company Identifier – Идентификатор вашей компании – можете заполнить его как угодно.
- Bundle Identifier – уникальный идентификатор вашего приложения. Это поле можно будет отредактировать позднее.
- Class Prefix – префикс, который будет приписываться к названиям всех классов, которые вы создадите в проекте. Я оставил поле пустым (“XYZ” – это просто подсказка).
- Device Family – на какие типы устройств можно будет устанавливать проект. Можно выбрать один из трех вариантов: “ iPad / iPhone / Universal “ . Их назначение очевидно. Если вы сейчас не можете решить, нужно ли вам создавать универсальное приложение, то можете выбрать любой из других вариантов. Это можно будет исправить на любом этапе жизненного цикла ПО.
- Use Storyboard – это связано с созданием модели пользовательского интерфейса. Добавилось вместе с iOS5, так что при использовании этого ужаса ваше приложение можно будет установить только на устройства с осью iOS5 или выше.
- Use Automatic Reference Counting – это новая фишка компилятора Apple LLVM 3.0 – автоматически (почти) управляет памятью (следит за утечками, зомби и прочими ужасами). Я бы сказал, что для новичка – идеальный вариант. НО – 1) не все там уж такое автоматическое, 2) доверяете ли вы компилятору больше, чем себе?, 3) Рекомендую управлять памятью вручную.
- Include Unit Tests – подключить к проекту юнит-тестирование.
У вас появится окно выбора категории, куда будет помещен проект. Хочу только предупредить, что автоматически будет создана папка с названием вашего проекта в той папке, которую вы выбрали, то есть дополнительно папку под конкретный проект создавать нет необходимости.
Галочку “Create local git repository for this project” не ставим. Лучше потом при необходимости подключим наш проект к репозиторию кода, если вдруг понадобится.
Нажимаем “Create” и видим новое окно, окно нашего рабочего пространства:
И так, у нас создан проект, сгенерировались какие-то файлы, какие-то окошки открыты.
Ознакомимся с файлами в навигационном меню:
- файлы с суффиксом “.h” – это хэдеры, там, где мы будем давать описание классов
- файлы с суффиксом “.m” – это implementation файлы, там, где мы будем реализовывать ранее описанные классы
- файлы с суффиксом “.xib” – это файлы, в которых описывается интерфейс одного окна приложения
Компляция проекта
Компиляция -
- трансляция программы на язык, близкий к машинному, и последующая её компоновка.
- трансляция программы, составленной на исходном языке, в объектный модуль (осуществляется компилятором) и последующая её компоновка в готовый к использованию программный модуль.
- трансляция программы, составленной на исходном языке, и последующая её компоновка в программу на некоем машинонезависимом низкоуровневом интерпретируемом коде (как например в случае языка Java).
Процесс компиляции состоит из следующих фаз:
- Лексический анализ. На этой фазе последовательность символов исходного файла преобразуется в последовательность лексем.
- Синтаксический (грамматический) анализ. Последовательность лексем преобразуется в древо разбора.
- Семантический анализ. Древо разбора обрабатывается с целью установления его семантики (смысла) - например, привязка идентификаторов к их определениям, типам данных, проверка совместимости типов данных, определение результирующих типов данных выражений и т. д. Результат обычно называется «промежуточным представлением/кодом», и может быть дополненным древом разбора, новым древом, абстрактным набором команд или чем-то ещё, удобным для дальнейшей обработки.
- Оптимизация. Удаляются избыточные команды и упрощается (где это возможно) код с сохранением его смысла, то есть реализуемого им алгоритма (в том числе предвычисляются (то есть вычисляются на фазе трансляции) выражения, результаты которых практически являются константами). Оптимизация может быть на разных уровнях и этапах - например, над промежуточным кодом или над конечным машинным кодом.
- Генерация кода. Из промежуточного представления порождается код на целевом языке (в том числе выполняется компоновка программы).
Более простым языком от меня. На этапе лексического анализа проверяется, что все символы в вашем исходном коде идут в нужном порядке и связанные символы на следующих этапах будут рассматриваться как единая сущность – лексема. На этапе синтаксического анализа проверяется, что все лексемы расположены в правильном порядке, на нужных местах, в верной последовательности. И, наконец, на этапе семантического анализа проверяются соответствия типов данных.
И так, когда вы нажимаете “Build project”, то сначала выполняется лексический анализ вашего кода, если он успешен, то синтаксический анализ, и затем семантический анализ. В Xcode все время работает некий легковесный процесс, который выполняет эту функцию, тем самым подсказывая разработчику “на лету” . Например, если вы не поставили “;” или вдруг приравняли int некую строчку символов, то Xcode подчеркнет строку красной волнистой линией.
Запуск на симуляторе
И так, попробуем запустить наш проект, для которого мы еще не написали ни строчки кода лично.
Для этого обратимся к меню: Схема компиляции (ей присвоен зеленый цвет на моем скриншоте). Схема – это некая конфигурация проекта. Xcode генерирует ее автоматически. Нажимаем на строку, которая стоит справа от названия проекта (имя девайса), если девайс не подключен, то будет написано “iOS Device”. У вас появится выпадающий список следующего содержания:
В этом списке мы выбираем то, куда будет установлен наш проект: это может быть либо ваш девайс, либо симулятор. Если вы выбрали тип приложения универсальный, то можно будет выбрать тип симулятора: iPhone или iPad. Также можно для симуляторов выбрать версию операционной системы (важно протестировать проект на всех версиях iOS, на которые приложение можно установить). Раз заговорили о минимальной версии iOS, то надо и упомянуть, как определить ее минимальную версию? Все просто – если вы используете методы (фичи), которые были добавлены в версии iOS, например, 4.0 , то планка минимальной требуемой операционной системы поднимается до 4.0 . Давайте опустим планку до 4.0 с 5.0 . Для этого обратимся к меню: “Deployment target” (выделено синим цветом на моем рисунке). Из выпадающего списка выбираем 4.0 . Теперь опять вернемся к меню: Схема компиляции . Наш список теперь выглядит следующим образом:
Выберем “iPhone 4.0 Simulator”. И, наконец, нажимаем на стрелочку, под которой написано “Run”. В “Информационном табло” мы увидим процесс компиляции. После того, как все удачно соберется, у нас откроется окно симулятора iPhone:
Теперь быстро пробежимся по возможностям симулятора.
- Можно симулировать iPhone, iPhone Retina, iPad.
- Симулировать различные версии iOS.
- Снимать скриншоты.
- Крутить экраны (портретный и ландшафтный режимы)
- Трясануть
- Симулировать нехватку памяти.
- Симулировать сервер печати
- Геолокационное положение
- Мультитач жесты(максимум 2 пальца)
- Прочее
Ко всем этому можно получить доступ из меню программы симулятора:
Пару слов о симуляторе. На симулятор можно устанавливать приложения только через Xcode, их можно удалять прямо из симулятора (как и на реальном устройстве), он поддерживает многозадачность. Но и обладает многими ограничениями, например, нельзя устанавливать сертификат в локальное хранилище сертификатов приложения. Но самый главный недостаток то, что это СИМУЛЯТОР , а не ЭМУЛЯТОР . То есть он всего лишь делает вид, что является iOS-девайсом, просто отрисовывая похожий интерфейс (программный уровень). А вот эмулятор как раз выполняет в точности то, что будет выполнять девайс (на физическом уровне). Какой надо сделать вывод? Обязательно тестируйте на реальном девайсе. У меня бывали случаи, когда на девайсе работает, а на симуляторе нет, и наоборот.
Выводим “Hello, world!”.
Надеюсь, до этого этапа все более менее ясно. Если нет, то в процессе разработки начнете понимать более глубоко.
Данная глава написана в память о Деннисе Ритчи, создателе языка программирования C и ключевой разработчик операционной системы UNIX , а также как соавтор книги «Язык программирования C » .
Цель главы – украсить наш пустой серый экран. Отлично, поехали. Возвращаемся в Xcode, выбираем в навигационном меню “ViewController_iPhone.xib”. Далее выбираем “View” в появившемся списке. Справа выбираем “Attributes Inspector”. Вот как окно выглядит у меня плюс дополнительные комментарии:
Теперь добавим метку UILabel. UILabel – это название класса в iOS SDK, который позволяет отобразить нередактируемый текст на экране. Вообще, все классы, позволяющие что-то отобразить, имеют префикс UI : UIView, UITableView, UITextView, UIButton,…. В окне “Доступные объекты для отображения” ищем строку с именем Label. Как-то только нашли, то нажимаем на нее и перетаскиваем на наш текущий вид экрана.
Синие пунктирные линии помогут вам отцентрировать/откалибровать относительное положение метки. И так, выбираем Label в списке отображаемых объектов, если еще не выбрано, и видим в свойствах пункт: Text. Давайте впишем туда “Hello, World!” и нажмем Enter . Вот у нас изменился текст метки и сжался. Давайте это исправим. В категории свойств выберем “линейку” “Size Inspector”. Там есть поля:
- x и y – координаты верхнего левого угла метки относительно родительского вида, то есть того вида, куда мы поместили метку – это вид View в нашем случае.
- width и height – соответственно ширина и высота редактируемого объекта.
Вы можете попробовать редактировать эти значения и проследить изменения. Также редактировать положение и размер можно непосредственное двигая метку (текст) и дергая ее каркас за различные “точки” .
Потратьте еще минут 15-25 и поиграйтесь с различными свойствами в различных категориях:
- Выравнивание текста
- Размер шрифта
- Цвет, тень текста
- и др.
Впоследствии мы будем к ним возвращаться и я буду пояснять предназначение тех или иных полей.
Какие стандартные view есть в iOS.
В предыдущем пункте я затронул названия некоторых классов, отвечающих за интерфейс. Собственно приставка UI и означает User Interface. Тут я приведу, возможно не полный, список доступных типов view. Во-первых, все описанные ниже классы наследуются от UIView, т.е. обладают теми же свойствами и методами. Во-вторых, вы всегда можете создать собственный кастомный view. Список ниже:
1) UILabel – метка – основное назначение: отображение одной или нескольких нередактируемых строк текста.
2) UIButton – кнопка – основное назначение: обычная кнопка, посылает сигналы объектам, уведомляя о том, что на нее нажали
3) UISegmentedControl – кнопка с сегментами – основное назначение: кнопка с несколькими активными частями, можно определить, на какую нажали
4) UITextField – текстовое поле ввода – основное назначение: поле для ввода текста пользователем
5) UISlider – слайдер – основное назначение: обычный слайдер, помогает более интуитивно изменять какие-либо настройки
6) UISwitch – On/Off переключатель – основное назначение: имеет два состояни – включен или выключен, назначение очевидно
7) UIActivityIndicatorView – индикатор активности – основное назначение: обычно используется, чтобы сообщить пользователю о том, что приложение либо скачивает данные, либо просто выполняет какие-то вычисления
8) UIProgressView – индикатор состояния (прогресса) – основное назначение: отображать состояние завершенности чего-либо
9) UIPageControl – переключение между страницами – основное назначение: отображение количества страниц, отображение текущей страницы
10) UIStepper (>= iOS 5)- +/- пошаговый контроллер – основное назначение: тоже очевидно
11) UITableView – таблица – основное назначение: отображение таблицы, пожалуй, самый популярный элемент
12) UITableViewCell – ячейка таблицы – основное назначение: отображение строки в таблице, обычно кастомизируется
13) UIImageView – изображение – основное назначение: отображение картинки или изображения
14) UITextView – текстовое поле (скроллируемое) – основное назначение: отображение большого объема текста, который можно прокрутить.
15) UIWebView – web – основное назначение: отображение web-страницы
16) UIMapView – карты – основное назначение: отображение карты
17) UIScrollView – скроллируемый вид – основное назначение: отображение нескольких view, которые не помещаются на одном экране
18) UIDatePicker – вид выбора даты – основное назначение: идеальный вариант для ввода даты
19) UIPickerView – вид выбора барабанный – основное назначение: альтернатива таблице при выборе какой-либо опции
20) UIView – просто вид – основное назначение: очевидно
21) UINavigationBar – навигационная панель – основное назначение: панель, в которую выводится заголовок экрана и дополнительные кнопки управления
22) UINavigationItem – элементы UINavigationBar – основное назначение: очевидно
23) UIToolbar – тулбар – основное назначение: отображение панели, на которую помещаются кнопки для управления приложением
24) UIBarButtonItem – элементы тулбара – основное назначение: очевидно
25) UIBarButtonItem (fixed and flexible space) – элементы тулбара особенные – основное назначение: изменяем расстояние между кнопками на тулбаре
26) UITabBar – таббар – основное назначение: помогает переключаться между различными несвязанными с друг другом экранами
27) UITabBarItem – элемент таббара – основное назначение: очевидно
Программистами не рождаются, ими становятся. А это значит, что необходимо как минимум пробовать. Для этого мы и создали интерактивный курс «Основы программирования». Вы узнаете всё самое полезное и актуальное о современных языках программирования и получите первый опыт написания кода. Мы думали, как создать такой онлайн-курс, чтобы он стал ярким и запоминающимся событием в жизни каждого начинающего программиста. Ведь во многом от первого знакомства с кодом зависит дальнейший интерес к этому направлению. Мы расскажем и покажем, как что работает, какие профессии востребованы и какие существуют перспективы развития в каждом направлении IT-сферы. В течение курса мы создадим веб-сайт с браузерными играми и опубликуем проект на github.com. Этот сайт станет первым кейсом в вашем будущем портфолио, что очень важно, ведь портфолио - первое, на что обращают внимание при трудоустройстве. Пройдя этот курс, вы сделаете первый шаг к серьезному обучению и сможете чётко определиться с направлением интересов!
Урок 1. Понятие алгоритма, переменные, типы данных.
Вступление: что будем делать на курсе?
Стану ли я успешным программистом?
Понятие алгоритма. Установка рабочей среды. Hello world.
Знакомство с переменными.
Архитектура компьютера
Типы данных: строки и числа. Операции с числами и строками.
Урок 2. Ветвления. Циклы.
Ветвления: if/else
Циклы: while, for
Логические операции. Цикл do while.
Разработка игры «Угадайка»
Урок 3. Массивы и функции
Знакомство с массивом. Программа по развитию памяти.
Изменение длины массива. Многомерные массивы. Программа по изучению английского языка.
Знакомство с функциями. Функции без возвращаемого параметра.
Функции с возвращаемыми параметрами.
Рекурсивные функции. Разработка программы по обучению слепой печати.
Урок 4. Верстка сайта: знакомство с HTML и CSS
Знакомство с HTML
Знакомство с CSS
Размещаем игру в загадки на сайте
Размещаем игру «Угадайка» на сайте
Публикация сайта на хостинг
Урок 5. Обзор современных языков программирования
Как выбрать язык программирования и направление?
Выбор языка программирования: веб-разработка
Мобильная разработка. Универсальные языки программирования
Как выучиться на программиста?
Основы языка Swift. 1 месяц.
Современные технологии программирования под Apple на Swift 5, xcode 10
Swift - новый язык от Apple, появился в середине 2014 года. Несмотря на свою новизну, он стремительно развивается и включает в себя все лучшие конструкции программирования, заимствованные из множества современных языков. Специалистов, знающих Swift, на рынке сейчас единицы. Этот курс поможет вам изучить синтаксические основы Swift и получить хороший опыт программирования на данном языке.
Урок 1. Введение
Вводное занятие. Знакомство с языком. Основные типы данных. Xcode, Playground. Переменные, константы и коллекции данных. Дебаггер.
Урок 2. Синтаксис Swift. Основные операторы
Продолжение изучения синтаксических конструкций языка и основных операторов
Урок 3. Комплексные типы данных
Знакомство с комплексными данными. Структуры. Перечисления. Свойства и методы. Конструктор.
Урок 4. Введение в ООП
Как описывать объекты реального мира и создавать их по описанию. Классы и объекты. Наследование. ARC и введение в управление памятью.
Урок 5. ООП
Описываем требования к классам. Протоколы. Расширения. Полиморфизм. Композиция.
Урок 6. Продвинутое ООП
Техники настоящих гуру. Дженерики. Замыкания. Subscripting. Функции высшего порядка.
Урок 7. Обработка ошибок и исключений
Учимся искать ошибки и предсказывать их появление. Исключения try/catch. Error.
Урок 8. Змейка
Пишем простую игру с использованием SpriteKit
Введение в Git
Основы работы с Git
В течение 13 роликов мы познакомимся с основами системы контроля версий Git. Выясним, почему она важна в современной разработке и коллективном программировании. Познакомимся с основными понятиями Git: репозиториями, коммитами, ветками и тэгами. Изучим базовые операции: создание и клонирование репозитория, слияние веток, запрос истории изменений и многое другое. Посмотрим, как при помощи Git сдавать домашние задания. Это базовый курс, после него можно приступать к изучению любого языка программирования. Кроме того, вы будете готовы к прохождению собеседования, где несколько вопросов обычно посвящены системе контроля версий.
Урок 1. Введение в системы контроля версий
Что такое система контроля версий?
Виды систем контроля версий
Git и его преимущества
Документация
Урок 2. Работа с командной строкой
Что такое командная строка?
Почему важна командная строка?
Как открыть командную строку?
Полезные команды
Урок 3. Локальная работа с Git-репозиторием
Введение в консольный клиент
Настройка git
Инициализация репозитория
Клонирование репозитория
Графические git-клиенты
Урок 4. Базовые операции
Индексирование
Публикация изменений
Коммиты
Отмена индексирования
Текущий статус
Урок 5. История git-проекта
История изменений
Откат по истории проекта
Авторы изменений: git blame
Игнорирование файлов.gitignore
Сайт gitignore.io
Сохранение папок.keep
Урок 6. Ветки
Управление ветками
Создание и удаление веток
Переключение между ветками
Конфликты способы и их разрешение
git merge
Урок 7. Создание удаленного Git-репозитория
Git-хостинги (GitHub, GitLab, Bitbacket)
Создание собственного bare-git репозитория
Регистрация на GitHub
Публикация изменений в удаленном репозитории
Урок 8. Удаленные ветки
Названия репозиториев
Несколько репозиториев в одном проекте
.git/config
Управление ветками на удаленном репозитории
Урок 9. Версионирование
Способы версионирования
Тэги и их связь с коммитами
Добавление тэга
Удаление тэга
Управление тэга на удаленном репозитории
Урок 10. Слияние и переносы
Сливаем изменения. git merge
Переносим ветки. git rebase
Переносим коммиты. git cherry pick
Сливаем коммит в один. git squash
Хуки
Псевдонимы
Урок 11. Gitflow
Как используется и зачем?
Циклы тестирования
Возможно Blue/green
Релизные ветки
Хотфиксы
Урок 12. SSH
Протокол SSH
Зачем используется?
Создание ключей
Форвардинг
SSH-агент
Копирование файлов по SSH
Windows: Git for Windows
Использование SSH совместно с Git-ом
Урок 13. Сдача домашней работы через Git
Основы баз данных. 20 уроков.
Проектирование БД и запросы SQL
Базы данных (БД) - это системы хранения и обработки данных, для доступа к которым используется язык SQL (Structured Query Language). Любой современный сайт, игра или настольное приложение нуждаются в хранении данных. На данный момент существует множество различных систем управления базами данных (СУБД), самой популярной является MySQL. “Основы баз данных” - это 20 интенсивных видео-уроков (по 10 минут), где мы вместе пройдём все этапы проектирования БД на примере интернет-магазина с использованием языка запросов SQL. После этого курса вы сможете использовать различные базы данных, такие как MS SQL и Postgre Sql, так как синтаксис языка SQL для них практически не отличается.
Урок 1. Реляционные базы данных
Чем отличается БД от СУБД; какие базы данных называются реляционными; обзор современных СУБД.
Урок 2. Установка СУБД
Установка СУБД MySql и графического приложения Mysql Workbench.
Урок 3. Проектирование базы данных, нормальные формы
Проектирование данных в Excel; нормальные формы; первичный ключ.
Урок 4. SQL-команда CREATE
Создание таблиц в графическом интерфейсе MySql Workbench; команда CREATE; типы данных; работа в консоли.
Урок 5. SQL-команда INSERT
Заполнение таблиц данными с помощью графического интерфейса; команда INSERT; AUTO INCREMENT.
Урок 7. SQL-команды DISTINCT, ORDER BY, LIMIT
Получение и фильтрация данных с помощью SQL-команд DISTINCT и LIMIT; сортировка с помощью команды ORDER BY.
Урок 9. Согласованность данных
Понятие согласованности или консистентности данных.
Урок 10. Внешний ключ
Понятие внешнего ключа и ограничений на значения столбцов; FOREIGN KEY CONSTRAINTS.
Урок 11. Создание таблиц с отношением “многие ко многим”
Добавление корзины в базу данных интернет-магазина.
Урок 12. Составной первичный ключ
Использование составного первичного ключа при проектировании таблицы с отношением “многие ко многим”.
Урок 13. Объединение данных из нескольких таблиц
Получение данных из нескольких взаимосвязанных таблиц; несостоятельность подхода с использованием нескольких SELECT-ов.
Урок 14. Оператор INNER JOIN
Объединение данных из нескольких таблиц с помощью оператора INNER JOIN.
Урок 15. Операторы LEFT JOIN, RIGHT JOIN
Объединение данных из нескольких таблиц с помощью операторов LEFT JOIN и RIGHT JOIN.
Урок 16. Оператор UNION
Объединение результатов нескольких SQL-запросов с помощью оператора UNION.
Урок 17. Агрегирующие функции
Агрегирующие функции COUNT, SUM, MIN, MAX.
Урок 18. Оператор GROUP BY
Группировка выбранного набора строк с использованием оператора GROUP BY.
Урок 19. Индексы
Фильтрация в GROUP BY с использованием HAVING; увеличение скорости выполнения запросов с использованием индексов.
Урок 20. Транзакции
Понятие транзакции; оператор TRANSACTION; требования ACID к транзакционной системе.
Пользовательский интерфейс iOS-приложений. 1 месяц.
Swift 5, XCode 10
Какие основные особенности большинства современных мобильных приложений? Взаимодействие с сервисом. Отображение и изменение данных на внешнем сервере! Не бывает приложений без пользовательского интерфейса. Это лицо вашего проекта. С его помощью можно привлекать и удерживать пользователей. Реализовав связь с сервисом, вы сможете организовать взаимодействие пользователей между собой, либо с вашим бизнесом.
Урок 1. Проектирование интерфейса. Часть I
Разбор основных сетевых возможностей и применение их на практике.
Урок 2. Проектирование интерфейса. Часть II
Добавление экранов. Переходы между экранами. UInavigationController. Segue.
Урок 3. Проектирование интерфейса. Часть III
Отображаем данные в виде таблицы. UITableViewController, UITableViewCell, UICollectionViewController.
Урок 4. Создание кастомных UI-компонентов
Рисование с помощью CoreGraphics. @IBDesignable и @IBInspectable. CALayer: тени, границы, маска, градиент. Трансформация. Обработка пользовательских жестов. UIControl. UIAppearance.
Урок 6. Кастомизация коллекций
Создание кастомных ячеек таблицы, header и footer view. Создание кастомных ячеек коллекции, supplementary views. Работа с UICollectionViewFlowLayout. Создание кастомного collection view layout.
Урок 7. Анимации. Часть I
Простые анимации UIView. Анимации переходов между UIView. Анимации слоя. Пружинные анимации.
Урок 8. Анимации. Часть II
Keyframe-анимации. Группы анимаций. Кривые Безье и их анимирование. 3D-анимации. UIViewPropertyAnimator.
Урок 9. Анимация переходов между экранами
Анимация переходов между UIViewController. Интерактивные переходы между view controllers. Создание собственного segue.
Клиент-серверные iOS-приложения. 1 месяц.
Swift 5, XCode 10
Вы освоите приемы разработки высоконагруженых приложений. Поработаете с файлами и архивами. Научитесь управлять процессами в фоновом режиме, оптимизировать работу приложения по загрузки больших объемов данных. Также вы освоите методы разработки приложений с универсальным интерфейсом. Получите опыт работы с популярным Backend сервисом Firebase от Google. А также поучаствуете в процессе публикации приложения в AppStore.
Урок 1. Применение паттернов «наблюдатель», «одиночка», «делегат»
Изучаем реализацию самых популярных паттернов в iOS. Знакомимся с NotificationCenter.
Урок 2. Работа с сетью
Учимся работать с сетевыми запросами. Анатомия HTTP-запросов. Обзор инструментов и библиотек для работы с сетевыми запросами. Отправка запросов с помощью URLSession.
Урок 3. Mapping json
Преобразуем json-ответ сервера в объекты приложения. Анатомия json-формата. JSONSerialization.
Урок 4. Хранение данных
Обзор инструментов и библиотек для постоянного хранения данных в приложении. UserDefaults, Файлы. CoreData. SQLite, Realm, Keychain.
Урок 5. Консультация с преподавателем 1
Урок 6. Realm
Детальный обзор Realm. Сохранение, извлечение, удаление, фильтрация данных
Урок 7. Realm Notifications
Отслеживаем изменения в Realm. Автоматическое обновление UI.
Урок 8. Backend – Firebase
Используем внешний сервер для хранения данных приложения. Осваиваем Firebase Framework. Подключаем механизмы «Регистрация» и «Авторизация пользователей».
Урок 10. Консультация с преподавателем 2
Производительность iOS-приложений. 1 месяц.
Swift 4.1, XCode 9
Урок 1. Знакомство с понятиями многопоточного и асинхронного кода. Управление потоками. RunLoop. Thread. Урок 2. Изучаем библиотеку Grand Central Dispatch и упрощаем управление потоками. Урок 3. Знакомство с библиотекой NSOperation для организации многопоточного кода и параллельного выполнения задач. Урок 4. Разбираемся с файловой системой. Рассматриваем стандартные директории для сохранения файлов. Учимся сохранять изображения и другие документы. Урок 5. Ищем проблемы в работе таблиц и коллекций. Отказываемся от AutoLayout в пользу верстки на фреймах. Обрабатываем данные в параллельном потоке, кэшируем изображения.
Урок 1. Параллельное программирование. Thread.
Знакомство с понятиями многопоточного и асинхронного кода. Управление потоками. RunLoop. Thread.
Урок 2. Параллельное программирование. GCD
Изучаем библиотеку Grand Central Dispatch и упрощаем управление потоками.
Урок 3. Параллельное программирование. NSOperation
Знакомство с библиотекой NSOperation для организации многопоточного кода и параллельного выполнения задач.
Урок 4. Асинхронный код. Futures/Promises
Введение
Концепция Promise/Future
Немного теории
Практика
Урок 5. FileManager
Разбираемся с файловой системой. Рассматриваем стандартные директории для сохранения файлов. Учимся сохранять изображения и другие документы.
Урок 6. Оптимизация UITableView и UICollectionView
Ищем проблемы в работе таблиц и коллекций. Отказываемся от AutoLayout в пользу верстки на фреймах. Обрабатываем данные в параллельном потоке, кэшируем изображения.
Урок 7. Паттерны ленты новостей
Урок 8. Асинхронное создание изображений
Асинхронное создание изображения. Библиотека Texture/AsyncDisplayKit. История создания фреймворка. Первый асинхронный контроллер. Создание ячейки-заголовка. Layout specification. CSS Flexbox. Создание ячейки с изображением. Реализация методов делегата ASTableNode
Фундаментальный курс «прокачивает» базовые знания computer science. Дает понимание, как работает язык программирования и действуют применяемые в коде команды и решения. На примере языка С студенты смогут «пощупать» механизмы, которые лежат в основе современных фреймворков. Курс дает знания, отличающие программиста от «юзера», пишущего код.
Урок 1. Простые алгоритмы
Введение в C. Структуры. Алгоритмы.
Урок 3. Поиск в массиве. Простые сортировки
Поиск в одномерном массиве. Интерполяционный поиск. Сортировка массива.
Урок 4. Динамическое программирование. Поиск возвратом
Наибольшая общая подпоследовательность. Динамическое программирование. Поиск с возвратом. Задача о восьми ферзях.
Урок 5. Динамические структуры данных
Стек, очередь. Создание стека с использованием массива. Динамические структуры данных.
Урок 6. Деревья
Двоичные деревья поиска. Хеш-функция. MD5. Хеш-таблицы.
Урок 7. Графы. Алгоритмы на графах.
Графы, обход графа в ширину и глубину. Волновой алгоритм. «Жадные алгоритмы».
Урок 8. Сложные сортировки
Сортировка Хоара (Quick sort). Пирамидальная сортировка (Heap sort)
Сортировка слиянием (Merge sort). Сортировка подсчетом (CountingSort). Алгоритм со списком (pigeonhole sorting). Блочная сортировка.
Стажировка в GeekBrains. 2 месяца.
В формате вебинаров
Во время стажировки студентам предстоит поработать в режиме удаленной занятости над Open Source-проектом либо стартапом. Студентам будет предложено выбрать один из набора доступных для разработки проектов. Студенты научатся работать в команде, коммуницировать с другими разработчиками, product- и project-менеджерами, дизайнерами, изучат гибкие методологии, фреймворк SCRUM, освоят принципы дистанционной работы. Результат стажировки - умение работать в команде, пополнение портфолио, возможность указать работу над проектом в качестве профильного опыта работы в резюме. Стажировка проходит в формате дистанционной работы с частичной занятостью, еженедельными встречами-статусами с преподавателем в формате вебинара.
Урок 1. Знакомство, выбор проекта
Какие роли бывают в разработке. Product Manager, Project Manager, разработчик, дизайнер. Что такое MVP. Архитектура современного сервиса. Как разработчики взаимодействуют между собой. REST API, Web Socket. Backend, Frontend, мобильные приложения. Микросервисная архитектура. Основы удаленной работы. Запись в команды.
Урок 2. Методологии разработки
Обзор методологий. Каскад (водопад), Agile-манифест, Канбан, Скрам. Где и для чего применяются. Смешанные методологии.
Урок 3. Методология SCRUM
Работа по SCRUM. Планирование спринта. Причесывание бэклога (backlog grooming). Цель спринта. Инкремент. Гибкая методология в условиях дистанционной работы. Таск-трекеры (Trello, Favro)/
Урок 4. User Story Mapping
Типы задач. Декомпозиция задач. Построение карты пользовательских историй. Работа над пользовательскими историями. Работа с ТЗ по водопаду и в гибких методологиях.
Урок 5. Ответственность, мотивация, личностный рост
Чем и как мотивировать себя. Какие уровни мотивации бывают. Как не сгореть на работе. И как не забить на работу.
Урок 6. Написание резюме
Как написать резюме, чтобы HR его не отсеял. Как заинтересовать работодателя. Как продемонстрировать навыки, полученные в учебе, если профильного опыта работы пока еще нет.
Урок 7. Предварительное подведение итогов, подготовка к защите проекта
Разбор студенческих резюме. Предварительное подведение итогов. Немного о стартапах, монетизации, инвесторах.
Урок 8. Подведение итогов, демонстрация выпускного проекта
Демонстрация рабочего прототипа студентами. Обсуждение полученных результатов. Обратная связь от преподавателя. Напутствие.
Как стать программистом. 13 уроков.
Пошаговая инструкция по поиску работы
Карьера в сфере программирования - это увлекательное путешествие в мир современных технологий. У каждого разработчика своя история и свой опыт. Однако существует базовый алгоритм, который поможет правильно сделать первые шаги и приведёт к вашей цели. Мы подготовили 13 видео-уроков, в которых ответили на самые актуальные вопросы о карьере программиста в компаниях и на рынке фриланса. Часто думаете о трудоустройстве и чувствуете, что готовы начать зарабатывать? Тогда этот видео-курс для вас.
Урок 1. Профессия “Программист”
Особенности профессии; часто задаваемые вопросы; востребованность на рынке труда.
Урок 2. Профориентация
Стану ли я успешным программистом? Факторы успеха.
Урок 3. Начинаем составлять резюме
Самое важное - первое впечатление; как назвать должность.
Урок 4. Выбор языка программирования: веб-разработка
Обзор языков для разработки сайтов: HTML, CSS, JavaScript, PHP, Python, Ruby, C#, Java; правильный выбор.
Урок 5. Мобильная разработка. Универсальные языки программирования
Обзор языков: Java, Objective-C, Swift; C#, C++, Python: правильный выбор.
Урок 6. Правила эффективного резюме
Список технологий; портфолио; дипломы и сертификаты; личностные качества. Взгляд технического специалиста и HR.
Урок 7. Поиск работы: что, где, когда
Работа мечты, психологические аспекты; техника запроса.
Урок 8. Собеседование и испытательный срок
Собеседования для программистов: как себя вести, что говорить, к чему прислушиваться; испытательный срок и правила его прохождения.
Урок 9. Фриланс: первые шаги
Обзор площадок для фриланса; особенности регистрации; оформление аккаунта; как выделяться среди большинства исполнителей.
Урок 10. Фриланс: начало работы и поиск заказов
Стратегия поиска заказов; приоритет заказов: что брать в работу; ведение переговоров; задания и подводные камни ТЗ; методы обращения к клиенту; написание ответов и привлечение внимания клиентов; правильные вопросы.
Урок 11. Фриланс: выполнение заказа и оплата
Способы оплаты: безналичный или наличный расчёт; предоплата или постоплата; обзор ситуаций, в которых лучше сработает каждый из способов; подготовка к работе и обязательные договорённости с клиентом; особенности процесса работы; завершающие этапы сотрудничества; обмен отзывами; техника "посоветоваться".
Урок 12. Специальности в сфере IT
Как проходит разработка в крупных компаниях? Кто такие аналитики, дизайнеры, тестировщики, архитекторы, projectmanager-ы, team-lead-ы и пр.
Урок 13. Карьерная лестница в сфере IT
Как выглядит карьерная лестница в сфере IT? В каких специальностях проще начинать свой путь? Какие есть перспективы развития?
Курс, разработанный совместно с школой EnglishDom, поможет освоить ключевые англоязычные темы, актуальные для начинающих IT-специалистов. Максимум практики и фокус на IT-лексику. На 10 уроках разбирается составление CV, технических заданий и деловых писем, собеседования и переговоры, международное общение при продвижении своего проекта. В живых диалогах на английском студенты закрепят фразы, которые пригодятся в работе разработчикам и тестировщикам, маркетологам и дизайнерам.
Урок 10. Start up
Рассказываем о своем проекте и представляем команду на английском.
Сегодня достаточно быстро развивается IT-сфера. Каждый человек, если хочет попробовать себя в ней, выбирает одно из направлений и движется к цели. Многие предпочитают приложений для iOS и Android. Создать их, конечно, достаточно сложно, необходимы терпение, знания и свободное время. Если вы серьезно настроены на это, то следует учиться и идти к поставленной цели. самостоятельно?
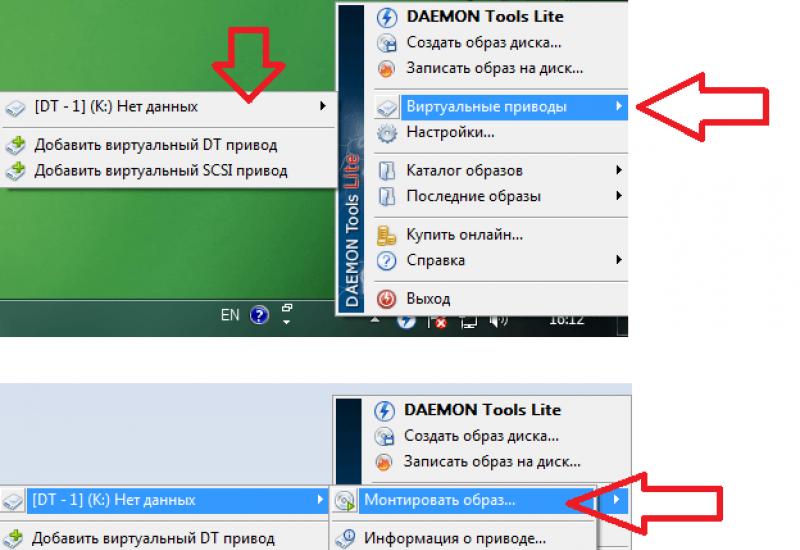
Среда разработки
Для начала необходимо установить программу, где вы будете работать с интерфейсом и прописывать действия для нужных элементов. Самая распространенная - Xcode. К сожалению, эта среда разработки доступна только пользователям продукции Apple. На сегодняшний момент официальной версии для Windows или Linux нет. Под разную версию iOS требуется разная версия данной программы.

Дополнения для работы с графикой
Чтобы разработать изображение или дизайн для игр, необходимо установить утилиту для работы с графикой. Распространенное приложение - CorelDraw, которое позволяет создавать фотографии с помощью векторной графики. Конечно, для полноценной работы вам необходимо приобрести полную версию, но стандартными способами можно пользоваться и бесплатно.
Objective-C
Язык программирования Objective-C используется для создания функционала для игры. Как вы могли заметить, он пошел от семейства языков С, поэтому если вы раньше изучали другой язык программирования, то можете потратить достаточно мало времени на углубленное изучение и начать создавать свои приложения. Конечно, существует множество книг по изучению Objective-C.
Создание аккаунта
Чтобы в последующем продать свое приложение, нужно зарегистрироваться в AppStore. В нем вы также сможете предоставить другим пользователям открытый доступ, чтобы они смогли протестировать программу. Конечно, он не бесплатный. 100 долларов вам потребуется, чтобы на один год поставить свое приложение на продажу.
Также в вы можете посмотреть тестовые приложения. К некоторым предоставлена информация о том, как они разрабатывались. Посмотрите похожие примеры с тем, что вы хотите создать и попробуйте сделать похожее.
Планировка приложения
Сначала вам необходимо определиться с целевой аудиторией для вашего приложения. От этого будет зависеть интерфейс и функциональность. Конечно, если вы разрабатываете программу, то стоит добиться решения, которого не было раньше. Только так можно добиться популярности.
Также стоит определиться с тем, как будет устроено приложение. Вы должны сделать интерфейс максимально простым, чтобы он привлекал новых людей, а не пугал, не показав свои возможности.
Каждая кнопка должна отображать свои действия и показывать, что она будет делать. У пользователя не должны возникать вопросы о том, что будет делать какая-либо клавиша. Продумайте, а затем воплотите в жизнь, качественный интерфейс.
Создание приложения
Для начала необходимо открыть рассмотренную среду разработки и создать новый проект. Чтобы это сделать, нужно перейти к разделу «Файл» и перейти к пункту «Application». Далее выбираем «iOS» и переходим к пустому приложению «Empty Application».

Создать приложение для iOS можно с помощью различных шаблонов, которые созданы для разных задач. Для начала лучше использовать пустой, чтобы разобраться со всеми тонкостями. В последующем вы можете применять их.
В новом окне вводим имя продукта и ваш идентификатор, также следует указать префикс класса. Если вы начинающий разработчик, то следует указать в поле идентификатора «com.example», а в поле префикса «XYZ». Далее выбираем из предложенных устройств «Айфон» и подтверждаем свои действия.
Используйте Storyboard
В начала пути по созданию приложения для iOS можно использовать Storyboard. Что это такое? Это функция, которая позволяет визуально представить все ваши экраны в программе. Он показывает все окна и переходы, которые используются между ними. Это хороший помощник в создании программы. Чтобы открыть Storyboard необходимо:
перейти в раздел «File» и пункту «New»;
выбираем кнопку «File» и переходим к «User Interface»;
после этого выбираем нужную функцию;
остается только выбрать устройство «Айфон» и назвать файл.
Следует помнить, что его необходимо сохранять в папку, где хранятся данные о вашем проекте.
Добавляем экран
Чтобы добавить экран, необходимо применять контроллер вида. Он позволяет определить, как будет выглядеть интерфейс для пользователя. Существует множество встроенных контроллеров вида. Вы можете посмотреть каждый доступный вариант и определиться, какой дизайн вам больше понравится.
· Для этого переходим к файлу «Main.storyboard» через навигацию.
· Выбираем «Object Library», чтобы загрузить все необходимые объекты.
· Вам необходимо нажать по «View Controller» и тянуть его к своему проекту. Так вы добавите свой первый экран.
Объекты
Для iOS? Итак, вы определились с интерфейсом и добавили экран, теперь можно переходить к созданию определенных объектов. Чтобы использовать стандартные элементы, откройте список Objects Library. Если вы нашли подходящий объект, то вы можете перенести его на свой экран. Его можно легко перемещать и масштабировать.
Редактирование элементов
Размещая объекты, вы применяете своего рода конструктор. Создать приложение для iOS можно и так, но эти элементы имеют некрасивый, стандартный вид. Чтобы изменить оформление: цвет, шрифт, добавить картинки и другие параметры, вам необходимо выбрать объект и перейти к его свойствам. Сделать это можно, нажав на кнопку «Attributes Inspector» (ярлык напоминает щит).
Панель навигации
Вскоре вы добавите множество других экранов, и в программе потребует ввести навигацию, чтобы можно было легко найти нужную информацию. Чтобы добавить его, необходимо:
Найти место, где будет располагаться этот элемент. Его лучше применить к начальному экрану, чтобы контролировать другие окна.
Нажимаем на кнопку «Editor» и переходим к пункту «Embed In».
Осталось только выбрать необходимый элемент - «Navigation Controller».
Дополнительные возможности
Как вы могли заметить, мы еще не использовали язык программирования, чтобы создать приложение для iOS. Этот момент будет только на вас. Вы должны придумать, что должно выполнять ваше приложение и пропивать под это действия на языке Objective-C. Если вы не обладаете хорошим навыком программирования, то следует почитать дополнительную литературу.

Тестирование приложения
Xcode обладает эмулятором, который позволяет тестировать. После его необходимо протестировать, проверить работоспособность. Для этого следует перейти к разделу «Simulator and Debug». Выбираем нужно устройство, с помощью которого вы хотите провести тестирование.
Сборка программы
Как создать приложение для iOS самостоятельно? Для полноценного или игры необходимо собрать проект. Переходим к пункту «Build» и кликаем по нему. Так вы скомпилируете приложение, и после этого оно сразу запустится. Это займет у вас около пяти минут. Вы сможете наблюдать за тем, как будет происходить сборка.

Устройство для проверки
Чтобы окончательно убедиться, что ваш проект работает, необходимо выполнить тестирование на своем устройстве. Если у вас есть iPhone, то вы можете это сделать без проблем. Подключаем свое устройство к ПК. Дальше выполняем действия, которые мы уже рассматривали. Нажимаем на кнопку «Device and Debug», а далее переходим к пункту «Build». Через несколько минут, когда приложение соберется, оно запуститься на своем устройстве.
Если вы разобрались с тем, как создать приложение для «Андроид» и iOS, но у вас возникли некоторые проблемы, необходимо устранить их. Вы можете посмотреть в консоли, какие ошибки возникли в ходе тестирования. Вообще, это довольно важный процесс, так как если вы хорошо протестируете свое приложение, то это принесет успех. Также вы можете воспользоваться помощью своих друзей. Для этого следует разослать им свое приложение и ждать, пока они не найдут ошибки.
Публикация проекта
Вам необходимо создать сборку. Для этого выбираем в меню пункт «Distribution» и нажимаем на кнопку «Build». Далее выбираем свой проект и архивируем его. Вы должны понимать, что приложение должно быть оптимизировано под необходимую платформу и быть пригодным для дисплея ретина, без этого его не одобрят.
Переходим к аккаунту в AppStore и добавляем новую программу или игру. Вам необходимо будет ввести всю информацию о приложении: название, описание, ключевые слова, категорию, авторские права и контакты. Также заполняем поле с ценой и правами. Остается только добавить иконку к вашему приложению и несколько скриншотов.

Проверка
После загрузки вашего приложения его будут проверять. Уже через несколько дней вам должны дать ответ. На начальном этапе программа автоматически проверяется. Если все прошло успешно, то его переводят в состояние «In review». Если этого не произошло, то через несколько часов вы сможете получить ответ на почту. Также вы можете получить информацию о том, как можно устранить дефекты и что для этого нужно.
Если приложение прошло все проверки, то его разместят в Apple Store на продажу. Ваша задача теперь - реклама программы или игры. От этого будет зависеть, сколько денег вы заработаете. Вы можете применять различные сервисы для рекламы.

Заключение
Разработка приложений производится по аналогичному принципу, но в другой среде разработки для Windows. Как создать приложение для iOS? Это довольно долгий и сложный процесс. К этому необходимо подходить, имея определенные знания и умения. Только так вы сможете чего-нибудь добиться. Вы можете реализовать свои идеи и без определенных навыков. Выберите нужную компанию и рассмотрите, сколько стоит создать приложение для iOS. Также можно заказать и некоторые компоненты, если у вас не получается что-то выполнить самостоятельно.
С каждым днем увеличивается количество людей, мечтающих научиться создавать программы. После сбора информации в сети к ним приходит мысль, что наиболее перспективной является разработка приложений для iOS - операционной системы от Apple. На самом деле мечтать - это одно, а программировать - другое. Создать собственное приложение нелегко. Но и не заоблачно сложно. Что же для этого нужно?
Язык программирования
Чтобы писать программы для определенной платформы, нужно использовать конкретный язык программирования. Разработка приложений для iOS и Android различается. Если у платформы от "Гугла" выбирать необходимо язык Java, то для iOS выбор стоит между Objective-C и Swift. Длительное время разработка под платформу iOS велась только при помощи языка программирования Objective-C. Несмотря на то что ему много лет, он все еще развивается и используется большим числом разработчиков. Но его минус - это высокий порог вхождения.
Так как самым главным источником прибыли компании Apple является ее магазин приложений, сотрудники заинтересованы в большем числе полезных и интересных утилит. По этой причине регулярно проводится конференция для разработчиков, на которой рассказывают об изменениях в операционных системах. В 2014 году разработчикам показали новейший язык программирования Swift, на котором ведется разработка приложений для iOS. Swift легок в освоении, так как имеет очень простой синтаксис и строго типизирован. Для желающих освоить самостоятельно этот язык подходит очень хорошо.
Что понадобится для начала

Кроме базовых знаний программирования, нужно иметь следующее:
- компьютер или ноутбук с операционной системой OSX на борту;
- среду разработки Xcode, которая является бесплатной.
Данный набор дает возможность запускать приложения в специальном симуляторе прямо на компьютере. Но нужно иметь в виду, что в будущем, возможно, нужно будет заплатить 99 долларов за то, чтобы получить годовую подписку в программе разработчиков. После оплаты появится возможность:
- запускать разработанные программы не в симуляторе, а на настоящих устройствах;
- размещать приложения в магазине App Store;
- загружать новые версии среды разработки и iOS.
В новых версиях Xcode появился такой элемент, как «песочница», названный Playground. Здесь разработчик может поэкспериментировать с новым языком программирования.
Многие хотят начать писать программы, но думают, что это чрезвычайно трудно. Конечно, для того, чтобы стать профессионалом, нужно иметь много знаний и огромный опыт за плечами. Но для того чтобы создать маленькое приложение, нет необходимости быть профессионалом.
С чего начинается разработка приложений для iOS и Android? Обучение происходит на практике. Поэтому начинать надо с нее. Много теории - это не всегда хорошо. Ведь если человек прочтет от корки до корки десять он не станет. Нужно действовать.
Playground
Данная «песочница» - это замечательное окружение для изучения языка программирования. Как она выглядит? Пользователь вводит строчку программного кода и сразу же видит результат выполнения. После того как станет понятно, что написанный фрагмент работает так, как нужно, его можно просто перенести в проект. При помощи «песочницы» можно решить такие задачи, как:
- освоение синтаксиса языка программирования;
- улучшение навыков программирования при помощи экспериментов с новыми API;
- осуществление простых арифметических вычислений;
- разработка нового алгоритма и наблюдение за каждым его шагом.
Разработка приложений для iOS: с чего начать

Теория - это, конечно, хорошо, но, как говорилось ранее, нужна практика. Для того чтобы познакомиться с «песочницей», нужно запустить среду разработки Xcode. После запуска пользователь может видеть окно, в котором предлагается создать новый проект или же запустить Playground. Нужен второй пункт. Теперь необходимо придумать имя и сохранить «песочницу» в любое удобное место на компьютере. Кстати, разработка приложений для iOS на Windows тоже возможна, но тогда потребуется решить большое число проблем. Это и установка пиратской операционной системы, и правка важных файлов, и множество ошибок и вылетов.
После сохранения будет запущен тот самый Playground, который нужен.
На первый взгляд, здесь нет ничего интересного. Но стоит вписать туда свой код, как внешний вид тут же изменится.
Для начала можно попробовать написать следующее:
for var y = 0; y < 10; ++y {
println (“result: (z)”)
После этого «песочница» изменит свой вид. В столбце справа (панель результатов) показаны значения для каждой строки, которые получаются после выполнения. Также в правом столбце можно включить отображение временной панели, которая дает возможность проследить изменения во времени выбранного выражения. Здесь же отображается консольный вывод с текстом, который выводился бы программой.
Комментирование кода
Разработка приложений для iOS, как и для других платформ, не обходится без комментариев, которые нужны для того, чтобы разработчику было легче ориентироваться в коде. Комментарии - это строки, игнорируемые при выполнении программы. Они могут быть как однострочными, так и многострочными.
Переменные

Итак, приложения пишутся на языке программирования. Базу любого языка составляют переменные. Разработка приложений для iOS и Android без использования переменных невозможна. Как понятно из названия, это контейнер, в котором содержится изменяемое значение. Каждая переменная должна обладать уникальным именем и может содержать в себе как числовые, так и текстовые значения. В языке программирования Swift переменные определяются при помощи слов var и let. Во втором случае переменная не может меняться и должна быть проинициализирована при объявлении. В первом случае переменная инициализируется непосредственно перед использованием.
Каждая переменная обладает каким-то типом. Это могут быть строки, числа с плавающей точкой (дробные), булевы значения (истина и ложь).
Вывод результатов

Результат выполнения программы выводится в консоль. Что это такое? Это то, что обеспечивает взаимодействие пользователя с компьютером. Так, консолью вывода раньше называли монитор, а консолью ввода - клавиатуру. Сейчас значение терминов немного изменилось. Так называют программное окно, предназначенное для ввода и вывода команд. Разработка приложений для iOS нередко требует вывода каких-то данных. Для этого в языке Swift предусмотрены команды print и println. Первая отличается от второй тем, что автоматически начинается с новой строки.
Функции

Следующее базовое понятие в программировании - функции. Это некая последовательность действий, которые выполняют конкретную задачу. Каждая функция способна принимать какие-то значения, а также возвращать результат. Для использования этой конструкции ее необходимо сначала объявить при помощи ключевого слова func. После него указывается имя, а также круглые скобки. Если должно быть возвращено какое-либо значение, то после скобок указывается его тип. Если возвращаемого значения нет, то тип можно не указывать или же указать «пустой» тип - void. В круглых скобках находятся значения, которые функция принимает. Для вызова функции указывают ее имя и значения для аргументов.
Можно сделать так, чтобы имя параметра при вызове функции было обязательно указано. Для этого его обрамляют символом «решетка».
Так можно написать какие-либо полезные функции, которые могут, к примеру, вычислять курс валют, переводить одни единицы измерения в другие. Каждый раз, когда будет нужно их использовать, достаточно лишь вызвать эти функции, а не писать код заново.
Что теперь?

Итак, как видно из вышесказанного, разработка приложений для iOS своими руками вполне может оказаться по силам каждому. Главное - выучить основы языка программирования, познакомиться со средой разработки и очень много и часто практиковаться. Именно практика помогает добиться значительного прогресса. А ведь описанное здесь - это только начало. Дальше в мире программирования будет много интересного, сложного, увлекательного. Это поможет всегда держать мозг в тонусе, создавать что-то новое и неплохо зарабатывать. Ведь техника от Apple используется во всем мире. Поэтому ваше приложение смогут оценить миллионы людей.