Как правильно добавить шрифты Google Web Fonts в WordPress тему. Как подключить шрифт от Google Fonts? Подключение скачанного шрифта
Приветствую вас уважаемые читатели. Сегодня мы поговорим о google шрифтах (google web fonts), от том как их скачивать и подключать к сайту.
Идем на сайт www.google.com/fonts/ , в фильтре справа выбираем: 1. нужную категорию, 2. при необходимости сортируем их и 3. выбираем нужный нам язык (если нужен русский шрифт в меню слева выберите Cyrillik ).
Итак мы выбрали шрифт, теперь нужно выбрать его начертания, для этого разверните панельку снизу (Open selection drawer ) и перейдите во вкладку CUSTOMIZE и выберите нужные вам начертания и языки.
Для того чтобы скачать нажмите на кнопку donwload.
Подключение скачанного шрифта
Скопируйте содержащиеся в архиве шрифты в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Стандартное подключение скачанных шрифтов выглядит так
@font-face { font-family: "Имя_шрифта_любое"; src: url("Имя_файла_шрифта.eot"); src: url("Имя_файла_шрифта.eot?#iefix") format("embedded-opentype"), url("Имя_файла_шрифта.woff") format("woff"), url("Имя_файла_шрифта.ttf") format("truetype"), url("Имя_файла_шрифта.svg#DSNoteRegular") format("svg"); font-weight: normal; font-style: normal; }
В моем случае подключение будет выглядеть так
/* Код для подключения шрифта в /css/style.css */ @font-face { font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
Для того что бы подключить выбранный вами шрифт к сайту перейдите на вкладку EMBED , там вы увидите 2 способа подключения:
1. STANDARD
Данный код нужно добавить в секцию
вашего HTML-документа.2. @IMPORT
@import url("https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic");
Важно. В не зависимости от способа подключения, для определения этих семейств используйте следующие CSS правила: font-family: ‘Roboto’, sans-serif; об этом будет еще ниже.
Узнавать обо всем самостоятельно - непросто, но очень интересно. Если у вас есть хотя бы поверхностное представление о том, как работает сайт, то для реализации своего проекта лучше заниматься им самостоятельно. При этом вы не просто сэкономите кучу денег, но и узнаете много «фишек», секретов и т. д. Использование шрифтов Google обычно не привлекает внимание, хотя благодаря им блог может стать в разы интереснее.
Сервис
Довольно давно на просторах интернета появился крупный сервис веб-шрифтов. Он был разработан компанией Google. Пользователи могли использовать его бесплатно. Несмотря на то что настройка подобного типа не считается суперсложной, все равно находились такие люди, которые делали ошибки и не могли справиться с сервисом.
Для этого специально был разработан простой дизайн. Теперь работа со шрифтами Google Fonts стала проще, а количество посетителей возросло. Расширилась и библиотека. В прошлом году состоялся редизайн сервиса, который собрал много положительных отзывов. Теперь людям стало легче подключать шрифты к своим сайтам и просматривать их.
Внешний вид
Итак, для тех, кто ни разу не был на сайте со старым дизайном, нужно составить общую картину изменений. В прошлом сервис выглядел довольно массивно. Везде имелись толстые рамки, броские кнопки голубого цвета, графика была не самого высокого разрешения. Все это значительно влияло на посетителя.
Теперь же разработчики сделали упор на Material Design. Все приобрело утонченные черты. Внешний вид стал «легче». Стала заметна тонкая анимация, интерактивность. Ничего больше не отвлекает внимание от выбора нужного шрифта Google Fonts.

Появилась удобная адаптация ресурса под мобильные устройства. Конечно, такое изменение не сильно заметно на фоне новшеств, но с учетом багов предыдущей версии станет для заядлых пользователей «манной небесной».
Возможность
Частенько подобным сервисом пользуются дизайнеры. Несмотря на их опыт и профессионализм, они тоже работают с визуализацией. Редизайн подарил больше подобных возможностей, которые позволяли бы заранее сочетать то, что нужно будет позже реализовать в своем проекте.
Поэтому проблема с тем, как сочетается один шрифт с другим цветом и третьим фоном, исчезла. На сайт компания добавила больше инструментов и палитру с универсальными тонами, которые позволили бы экспериментировать и узнавать, как тот или иной шрифт будет выглядеть в определенном цвете.
Избранные
Сервис со шрифтами Google Fonts предоставляет пользователям использование избранных вариантов. В специальной вкладке собран набор стилей, которые разработчик рекомендует к использованию. Эти коллекции выделяются среди остальных. Они разработаны специалистами из Google и сторонних агентств. Большинство из них имеют определенный стиль и особую философию.

Просмотр
Одно из важных изменений коснулось непосредственно выбора шрифтов. Имеется в виду, что ранее пользователь видел перед собой некий рисунок с дополнительными кнопками и крупной голубой, которая добавляла шрифт в коллекцию. В целом и такой вариант выглядел неплохо, но не всегда бокс имел достаточно хорошее разрешение картинки со стилем, а поэтому определить однозначно, как будет выглядеть шрифт, было сложно.
Были вопросы и к этим дополнительным кнопкам, о которых мало что было известно на первый взгляд. Нужно было либо наводить на них, либо использовать. Теперь стало все более или менее понятно. Появились дополнительные возможности:
- Выбор определенного предложения, параграфа или собственного текстового элемента.
- Эксперименты с насыщенностью шрифта.
- Быстрая настройка размеров с помощью слайдера.
Кстати, изменение размеров шрифтов Google стало адаптивнее, поскольку менялся только один пример, а не все на странице. В старой версии пользователей могло переносить с одного края страницы на другой, а в новой вы просто остаетесь на том примере, который регулируете.
Подключение
Если вы готовы использовать этот сервис, то можете попробовать подключить шрифты на свой ресурс. Сам процесс получения ссылки универсален. Проблемы могут возникнуть в зависимости от вашей CMS-системы. Каждая использует свои способы. Поэтому для разных проектов придется подбирать отдельные варианты.
Мы же рассмотрим, как получить ссылку для подключения шрифтов Google. Нужно зайти на официальный сайт Google Fonts. Там вы просматриваете каталог стилей и выбираете тот, который больше всего подходит. Для этого рядом с ним нажимаете «плюсик». После шрифт будет добавлен в специальный блок в самом низу страницы.

Нажимаете на этот блок и далее настраиваете его. Тут можно выбирать начертания и нужный алфавит. Если вам нужны шрифты Google кириллицы, тогда отмечаете строку Cyrillic. После будет сформирована ссылка. Её можно найти в этом же окошке на вкладке Embed. Достаточно просто скопировать её либо же использовать полный код HTML.
Обычно в настройках сайта есть установка шрифтов и цвета. Там есть стандартные варианты, а можно добавить расширенные. В них находится отдельный вариант для Google Fonts. Если у вас тогда нужно загружать шрифты через плагин Supreme Google Webfonts.
Популярные варианты
Сложно, конечно, судить, какие стили лучше, особенно для разных тематик сайта. При создании своего сайта помните, что он должен нравиться не вам, а вашей аудитории. Поэтому лучше присмотреться к сайтам-конкурентам.
Обычно для коммерческих ресурсов никто не заморачивается по поводу стилей. Ведь если вы видите шрифт в Google Chrome в интернет-магазине, вы вряд ли будете зацикливать на нем внимание. А вот если перед вами блог, то, скорее всего, что-то вам может понравиться, а что-то, наоборот, будет раздражать.

Google Fonts подготовил много коллекций, в которых есть и популярные стили. К примеру, Lobster любят использовать для отдельных блоков в тексте. Его трудно читать, если вся статья написана таким жирным курсивом. Но неплохо смотрятся вставки и цитаты.
Bad Script - это тоже вариант для блогов. Курсивный тип тяжелый для чтения больших массивов текста, а вот выделить главную мысль им можно. Стиль имитирует рукописный почерк. Jura normal 400 - интересный вариант для кириллицы. Автор утверждает, что это евростиль из семейства "Санс-Сериф". Выглядит и вправду очень неплохо и имеет несколько вариаций.
Шрифты играют огромную роль в оформлении сайта. Один и тот же текст, написанный разными шрифтами может производить на человека прямо противоположные впечатления.
Смотрите сами:
Одни шрифты выглядят более убедительно, другие - более интригующе.
Но как подключить любые шрифты к сайту и применять их где захочется?
В этой статье я покажу вам 3 способа , с помощью которых вы сможете подключить любые, самые разнообразные и нестандартные шрифты на свой сайт. И неважно, каким CMS вы пользуетесь: WordPress, Joomla, Drupal или Open Cart.
Вы убедитесь, что в подключении шрифтов к сайту нет ничего сложного.
Вы узнаете:
Способ №1. Быстрое подключение шрифтов к сайту на WordPress (cложность: ⭐ ⭐ ⭐)
Если на ваш сайт установлена премиальная тема оформления - вы можете подключить шрифты за 2 минуты.
Например:
Вы хотите изменить шрифт заголовков своих статей. Для этого:
1. В админ-панели перейдите в раздел Theme Options. В зависимости от вашего шаблона этот раздел может называться немного по-другому, но смысл всегда один - "настройки темы".
2. Перейдите в раздел Typography (типография).
3. Выберите элемент, шрифт которого хотите изменить (заголовки, абзацы):

Если ваш сайт работает на другом движке, или ваша тема оформления не предусматривает таких настроек, переходите к следующему способу.
Способ №2. Используйте всю силу Google Fonts
(cложность: ⭐ ⭐ ⭐ ⭐)
Вы когда-нибудь слышали про Google Fonts? Если вкратце - это сервис, с помощью которого вы можете подключить более 700 шрифтов на свой сайт.
Шаг 1. Перейдите на официальный сайта сервиса.
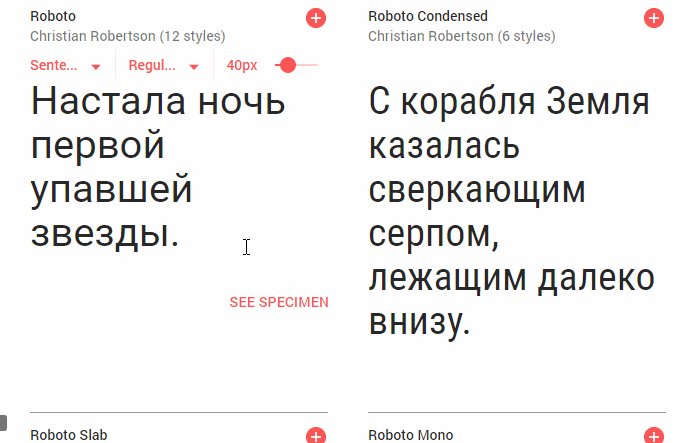
Шаг 2. Найдите в коллекции Гугл шрифтов те, которые вам подходят. В правом меню можно сузить круг задав язык, начертание и популярность шрифта:

Для того, чтобы сервис показал шрифты с поддержкой русского языка в пункте Languages выберите Cyrillic.
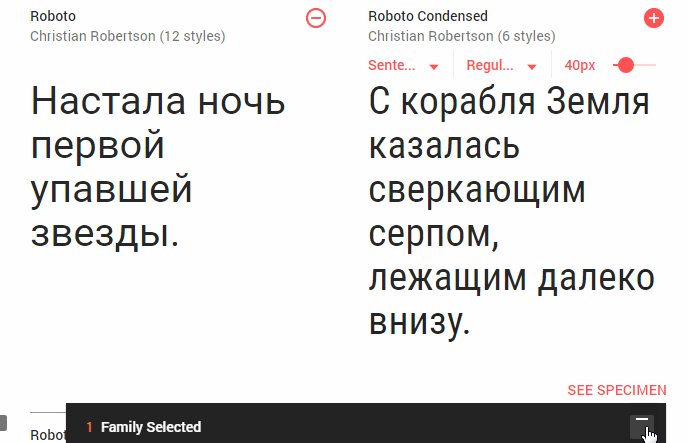
Шаг 3. Представим, вам понравился шрифт Roboto. Нажмите на иконку "+":
Вы можете добавить любые шрифты нажимая на значок "+".
Шаг 4. После этого нужно развернуть корзину с выбранными шрифтами:
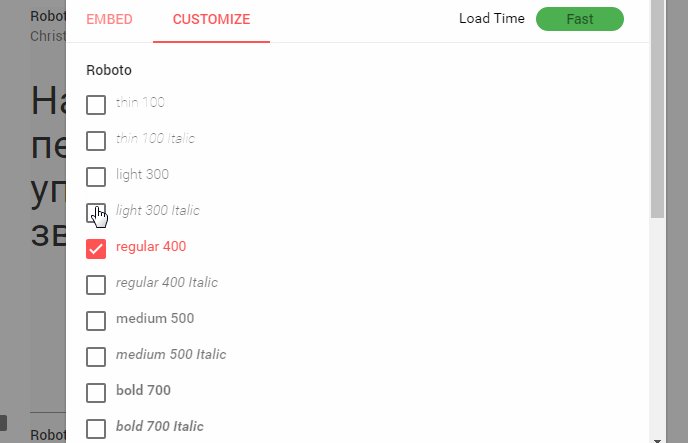
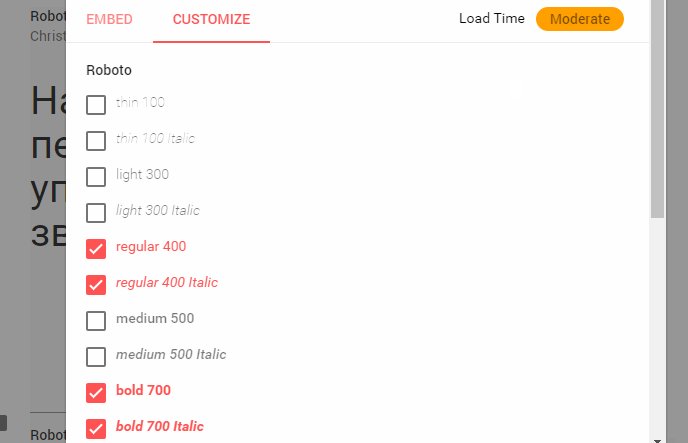
Перейдя во вкладку Customize вы можете выбрать начертания и язык. Касательно начертаний, советую выбрать стандартный комплект - нормальный (400), курсивный (400 italic), жирный (700) и курсивно-жирный (bold 700 italic):

Но если вам нужно только жирное начертание (для заголовков), выберите только ее.
Помните, чем больше начертаний вы выберите, тем больше будет вес загружаемого файла.
Чтобы не замедлять скорость загрузки сайта выбирайте как можно меньше начертаний шрифта.
Шаг 5. Вернитесь в раздел Embed и выберите владку @IMPORT. Далее, скопируйте строку кода, содержащую "@import" и вставьте на первую строчку CSS файла вашего сайта:

Если у вас сайт на WordPress, CSS файл скорее всего находится здесь: wp_content/themes/"вашатема"/css/... В папке CSS скорее всего будет файл Fonts, куда и нужно перенести код вставки от Google:

Не важно на каком CMS работает ваш сайт, просто вставьте код, и все будет 👌
Так как сначала должны загрузиться шрифты, только потом все остальное - размещайте код подключения шрифта в самое начало CSS файла.
Определять шрифт для тех или иных элементов сайта вы можете в том же CSS файле.
Например:
Для придания шрифта Roboto всем абзацам я напишу следующее: p { font-family: Roboto;}
Способ №3. Кастомное подключение шрифтов с помощью CSS (cложность: ⭐ ⭐ ⭐ ⭐ ⭐)
Если вы достаточно квалифицированы, лучше всего самостоятельно подключить шрифты через CSS. В этом случае шрифты будут находится на вашем сервере в специальной папке. Но для начала нужно их где-то раздобыть.
Где взять веб-шрифты для сайта
А вы знали, что для использования веб-шрифтов нужно купить сепциальную лицензию?
Подключить шрифты с бесплатной лицензией. Проще всего найти их с помощью сервиса Fontsquirrel, что мы и сделаем.
Шаг 1. Перейдите на официальный сайт сервиса
Шаг 2. В правом меню, в разделе Languages выбирите Cyrillic.
Шаг 3. Найдите подходящие шрифт. Обращайте внимание на количество начертаний.
Например, если есть 4 начертания, будет написано 4 Styles:

Обозначение начертаний шрифтов - нормальный (400/regular), курсивный (italic), жирный (700/bold), жирный курсивный (700 italic).
Шаг 5. Нажимаем на название шрифта и переходим на страницу настроек.
Шаг 6. Переходим в раздел Webfont Kit. Выбираем все форматы шрифтов и жмем на Download @FONT-FACE KIT. Если доступно всего 1-2 формата, не страшно.
Для подключения шрифтов используем @Font-face
Через директиву @font-face вы можете подключить как один, так и несколько шрифтов к своему сайту. Но у данного способа есть свои плюсы и минусы.
Плюсы:
- Через CSS вы можете подключать шрифты любых форматов: ttf, otf, woff, svg.
- Файлы шрифтов будут находится на вашем сервере - вы не будете зависеть от сторонних сервисов.
Минусы:
- Для правильного подключения шрифта для каждого начертания нужно прописывать отдельный код.
- Не зная CSS можно легко запутаться.
Вы можете просто скопировать мой готовый код и где нужно указать свои значения.
Шаг 1. Перенесите файлы скачанных шрифтов на ваш сайт. Это можно сделать через панель управления вашего хостинга или через FTP.
Я предлагаю создать папку fonts в той же директории, где находится ваш CSS файл. Перенесите все файлы шрифтов в эту папку.
Шаг 2. Пропишите в самом начале CSS файла следующую запись:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont.eot");
src: url("../fonts/WebFont.eot?iefix") format("eot"),
url("../fonts/WebFont.woff") format("woff"),
url("../fonts/WebFont.ttf") format("truetype"),
url("../fonts/WebFont.svg#webfont") format("svg");
font-weight: normal;
font-style: normal;
}
Где MyWebFont - это название шрифта, а значение свойства src (данные в скобках в кавычках) - их месторасположение (относительные ссылки). Нам нужно указать каждое начертание отдельно.
Так как мы сначала подключаем нормальное начертание, свойствам font-weight и font-style придаем значение normal.
Шаг 3. При подключении курсивного начертания, пропишите следующее:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic.eot");
src: url("../fonts/WebFont-Italic.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic.woff") format("woff"),
url("../fonts/WebFont-Italic.ttf") format("truetype"),
url("../fonts/WebFont-Italic.svg#webfont") format("svg");
font-weight: normal;
font-style: italic;
}
Где все то же самое, только свойству font-style мы придали значение italic.
Шаг 4. Для подключения жирного начертания, добавьте следующий код:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Bold.eot");
src: url("../fonts/WebFont-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Bold.woff") format("woff"),
url("../fonts/WebFont-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: normal;
}
Где свойству font-weight мы задали значение bold.
Не забудьте для каждого начертания указывать правильное расположение файлов шрифтов.
Шаг 5. Для подключения полужирного курсивного начертания пропишите следующее:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic-Bold.eot");
src: url("../fonts/WebFont-Italic-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic-Bold.woff") format("woff"),
url("../fonts/WebFont-Italic-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Italic-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: italic;
}
Ну вот и все:) Только что вы подключили 4 начертания шрифта на свой сайт.
Но есть одна ремарка - данное подключение шрифтов будет некоректно отображаться в браузере Internet Explorer 8. Утешает то, что их осталось совсем мало.
Как подключать шрифты для сайтов на разных CMS
Неважно, на каком движке ваш сайт (WordPress, Joomla, Drupal, Opencart) - если у вас есть доступ к CSS файлу, вы можете подключить шрифты как через Google Fonts, так и закачав их на свой сервер через Fontsquirrel.
Ну вот и все. Если вы считаете, что эта статья может быть полезна другим вебмастерам - поделитесь ею в социальных сетях.
А также:
Подписывайтесь на мою рассылку , чтобы не пропустить полезные и интересные публикации на блоге.

Первая часть главы посвящена знакомству с CSS шрифтами. На этой странице вы узнаете, как подключать шрифты в CSS, что такое веб-шрифты и как с ними работать, какие форматы шрифтов бывают, как пользоваться Google Fonts. Для начала рассмотрим легкий пример подключения шрифта CSS:
P { font-family: Verdana; }
Этот небольшой кусочек кода означает, что ко всем тегам
Применен шрифт Verdana. Свойство font-family устанавливает, какой шрифт или семейство шрифтов будет использоваться. Корректное отображение этого стиля в браузере пользователя зависит от того, установлен ли на его компьютере заданный шрифт. В нашем случае, если на компьютере пользователя отсутствует шрифт Verdana, то браузер отобразит шрифт, установленный по умолчанию.
В свое время дизайнерам приходилось дополнительно указывать несколько запасных шрифтов на случай, если на компьютере пользователя будет отсутствовать основной. Допустим, вы желаете оформить текст шрифтом Verdana, а в качестве запасных установить шрифты Trebuchet MS, Geneva и любой шрифт без засечек. Записывается это таким образом:
P { font-family: Verdana, "Trebuchet MS", Geneva, sans-serif; }
При обработке этого кода браузер сначала проверит наличие шрифта Verdana на компьютере пользователя. Если шрифт присутствует, содержимое тегов
Отобразится этим шрифтом. Если шрифт отсутствует, браузер проверит наличие следующего по списку шрифта – Trebuchet MS. Если и этот шрифт отсутствует, будет проверяться наличие следующего шрифта – Geneva. Если на компьютере пользователя нет и Geneva, браузер выберет другой доступный шрифт без засечек и отобразит текст им.
Обратите внимание: в коде мы записали название шрифта Trebuchet MS в кавычках. Необходимо брать название шрифта в двойные либо одинарные кавычки тогда, когда в нем содержатся пробелы.
О том, что такое шрифт с засечками (serif) и без (sans-serif), вы можете прочитать на странице Википедии .
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
Примечание: актуальную информацию о поддержке форматов шрифтов вы всегда можете узнать на сайте caniuse.com . В строку поиска необходимо ввести название формата (например, ttf).
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием MyUniqueFont в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, fonts .
@font-face { font-family: MyUniqueFont; src: url("fonts/MyUniqueFont.ttf"); }
Свойство font-family в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
P { font-family: MyUniqueFont; }
Во второй строке указывается путь к файлу шрифта. В нашем примере файл MyUniqueFont.ttf находится в папке fonts . У вас URL-адрес может отличаться.
Шрифты Google Fonts
Компания Google дает возможность легко подключать любой шрифт из коллекции Google Fonts. Всё, что вам необходимо сделать, чтобы начать использовать понравившийся шрифт, – указать несколько настроек на странице шрифта в Google, после чего скопировать специальную ссылку на этот шрифт и добавить в ваш веб-документ.
Примечание: вся коллекция шрифтов от Google доступна на сайте Google Fonts . На странице можно воспользоваться различными фильтрами для поиска шрифтов по категориям, толщине, алфавиту.
Ниже мы опишем каждый шаг подключения шрифта от Google. Чтобы понимать, о чем идет речь, выберите любой шрифт со страницы Google Fonts и откройте его, нажав на кнопку Quick-use .
Шаг 1: выберите начертание
Первым делом на странице выбранного шрифта отобразятся варианты его начертания, а также иконка спидометра, которая означает не что иное, как скорость загрузки шрифта. Чем больше стилей для шрифта вы выбираете, тем больше времени потребуется на его загрузку. Поэтому рекомендуется выбирать только те варианты начертания, которые планируется использовать.
Шаг 2: выберите алфавит
Далее на странице есть возможность выбрать набор символов: латиница, кириллица и т. д. В зависимости от шрифта, в нем могут быть доступны не все варианты алфавита. Аналогично предыдущему пункту, лучше поставить галочку только напротив того алфавита, который понадобится.
Шаг 3: добавьте код на сайт
Первый способ подразумевает добавление в HTML-код ссылки на сервер Google, откуда и скачивается шрифт. Вам необходимо скопировать уже готовый кусок кода и поместить его между тегами
в вашем HTML-документе. Пример:...
Второй способ – подключение шрифта с помощью директивы @import . Готовый код находится во второй вкладке пункта 3 на странице выбранного Google-шрифта. Его нужно добавить в самое начало вашей таблицы стилей (в противном случае файл не импортируется). Выглядит код примерно так:
@import url(http://fonts.googleapis.com/css?family=Roboto&subset=latin,cyrillic);
Особенность первого способа заключается в том, что вам понадобится добавлять ссылку на шрифт в заголовок каждой страницы, где планируется его использовать. Это легко осуществить на сайтах с небольшим количеством страниц, но проблематично для крупных ресурсов. Второй способ удобен тем, что код можно поместить в самое начало внешней таблицы стилей, и тогда все страницы, к которым подключена эта таблица, получат необходимый шрифт, который будет загружаться с помощью директивы @import .

Шаг 4: создайте стиль
После осуществления предыдущих шагов можно начать применять шрифт. Как записывается такое правило CSS, вы уже видели ранее:
P { font-family: "Roboto", sans-serif; }
Если на первом шаге вы выбрали несколько вариантов начертания (к примеру, добавили вариант жирного шрифта Bold 700), тогда на третьем шаге код немного видоизменится:
@import url(http://fonts.googleapis.com/css?family=Roboto:700,400&subset=latin,cyrillic);
Чтобы затем придать шрифту жирное начертание, запишите CSS-стиль таким образом:
P { font-family: "Roboto", sans-serif; font-weight: 700; }
Примечание: в Google Fonts для обозначения насыщенности шрифта используются только условные единицы от 100 до 900. Так, нормальное начертание (по умолчанию) эквивалентно значению 400 (normal), а стандартное полужирное начертание эквивалентно 700 (bold).
Главными преимуществами сервиса Google Fonts является:
- легкость использования (разобраться с сервисом сможет даже новичок, а весь необходимый код генерируется автоматически – остается только скопировать его);
- доступность шрифтов (нет необходимости за них платить);
- предусмотрены все используемые форматы шрифтов (это означает, что каждый браузер сможет загрузить именно тот формат шрифта, с которым он работает).
Среди недостатков сервиса – не очень большое разнообразие шрифтов, особенно кириллических. К слову, в интернете есть и другие похожие сервисы, например, TypeKit (платный).
Итоги
Сегодня нам доступно несколько вариантов подключения оригинальных и нестандартных шрифтов к веб-страницам. Каждый из этих способов имеет свои плюсы и минусы. Какой из вариантов лучше использовать, вам нужно определить самостоятельно. Зачастую это зависит от ситуации, и в разных случаях могут пригодиться разные подходы. На данном этапе вам достаточно просто знать способы использования шрифтов в CSS.
Влад Мержевич
Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту выразительность и узнаваемость, выражает характерный стиль сайта и непосредственно связан с восприятием текстов. Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость.
Если у вас на компьютере уже установлен специфический шрифт, то в стилях достаточно добавить строку.
h1 { font-family: SuperPuperFont; }
Значением свойства font-family выступает название гарнитуры шрифта, она будет применяться ко всем заголовкам
. Но что увидят посетители сайта, у которых наш эффектный и редкий шрифт не установлен? Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman. Весь наш тщательно продуманный шрифтовой дизайн в одночасье рассыплется и пойдёт прахом, поэтому надо поискать наиболее универсальное решение. Первое что сразу же приходит в голову - это организовать загрузку файла шрифта на компьютер пользователя и отображение текста выбранным шрифтом. По сравнению с другими методами вроде отображения текста через рисунок этот способ самый простой и универсальный.
Какие плюсы в итоге даёт нам загрузка файла шрифта с последующим применением через CSS.
- Текст легко добавлять и править.
- В браузере можно пользоваться поиском и находить желаемые фразы.
- В настройках браузера можно уменьшать или увеличивать размер шрифта добиваясь комфортного просмотра.
- Поисковые системы хорошо индексируют содержимое документа.
- Текст можно выделить и скопировать в буфер, а также перевести на другой язык.
- Параметры текста вроде межстрочного расстояния, цвета, размера и тому подобное легко менять с помощью свойств CSS.
- К тексту опять же через CSS просто добавлять разные эффекты, например тень.
Как видите, преимуществ очень много. Небольшие минусы тоже имеются и для баланса их стоит упомянуть.
- Не все версии браузеров поддерживают загружаемый шрифт и один для всех формат.
- Файл, содержащий гарнитуру шрифта, может занимать большой объём, замедляя тем самым загрузку веб-страницы.
В табл. 1 перечислены версии браузеров и форматы шрифтов, которые они поддерживают.
| Формат | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Самый поддерживаемый формат - TTF. За исключением IE до версии 9.0 и iOS все браузеры его прекрасно понимают. Так что если у вас шрифт именно в этом формате и вы ориентируетесь на современные браузеры, никаких дополнительных действий делать не придётся. Достаточно в стилях написать следующий код (пример 1).
Пример 1. Подключение TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Вначале загружаем сам файл шрифта с помощью правила @font-face . Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src . Дальше используем шрифт как обычно. Так, если нам требуется задать шрифт заголовка, то для селектора h1 , как показано в примере, задаём свойство font-family с именем загруженного шрифта. Для старых версий IE через запятую перечисляем запасные варианты. В данном случае шрифт заголовка будет «Comic Sans MS», поскольку IE8 и ниже не поддерживает формат TTF.
Результат данного примера показан на рис. 1.
Рис. 1. Заголовок с загруженным шрифтом
Что делать, если вам позарез нужен витиеватый шрифт в IE8? К счастью, @font-face позволяет подключать одновременно несколько файлов шрифтов разных форматов. Браузеру остаётся только выбрать подходящий. Таким образом, универсальное решение, работающее во всех браузерах, сводится к конвертации имеющегося формата TTF в EOT с последующим подключением обоих файлов.
Для конвертации имеется несколько онлайновых сервисов, позволяющих загрузить TTF-файл и на выходе получить EOT-файл. К сожалению, у большинства этих сервисов одна и та же беда - файл мы получаем, но русский язык в нём не поддерживается. В итоге нужный результат не достигается, конвертация происходит неверно. Среди проверенных мной сайтов оказался один, показавший текст в IE правильно.
Переходим на этот сайт, загружаем TTF-файл и нажимаем кнопку «Convert TTF to EOT», после чего сохраняем полученный файл в папку со шрифтами. В стилях осталось совершить небольшой трюк и заставить разные браузеры загружать шрифт в нужном формате. Для этого добавляем два параметра src . Первый указывает на файл EOT и предназначен для старых версий IE. Второй параметр src должен содержать два адреса перечисляемых через запятую, один из них указывает на файл TTF. Дело в том, что IE версии 8.0 и младше не понимает запятую в параметре src и, соответственно, будет игнорировать параметр целиком. Вариантов написания может быть несколько, например, повторить url , указать имя шрифта внутри параметра local или вообще написать несуществующий шрифт. Если браузер не сможет загрузить такой шрифт, то он перейдёт ко второму в списке, а он у нас написан правильно. Допустимые способы написания.
src: url(fonts/pompadur.ttf), url(fonts/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local("bla bla"), url(fonts/pompadur.ttf);
Работающий вариант подключения шрифта для всех версий браузеров показан в примере 2.
Пример 2. Подключение EOT
HTML5 CSS3 IE Cr Op Sa Fx
Современный элемент политического процесса
По сути, политическое учение Монтескье приводит континентально-европейский тип политической культуры, что получило отражение в трудах Михельса.
Что касается iOS, то делать и загружать отдельный шрифт в формате SVG как мне кажется нет особого смысла. Аудитория сайтов просматривающая его через iOS пока невелика, к тому же версию сайта под мобильные устройства стараются облегчить, и загружать дополнительные несколько десятков килобайт не желательно.
Google Web Fonts
Удобный сервис, берущий на себя рутину по поддержке разных форматов шрифтов и версий браузеров, вы найдёте по адресу www.google.com/webfonts . Хотя в коллекции сравнительно мало разных шрифтов (их несколько десятков), все они подобраны очень качественно и свободны для использования на сайтах.
Перед выбором шрифта переключите значение Script на Cyrillic, тогда вы увидите список шрифтов поддерживающих русский язык (рис. 2).

Рис. 2. Выбор шрифтов в Google Web Fonts
Понравившийся шрифт предварительно следует добавить в коллекцию, нажав на кнопку «Add to Collection», а затем на кнопку «Use» в правом нижнем углу экрана. На следующей странице (рис. 3) вы можете окончательно выбрать нужные вам шрифты. При этом надо понимать, что гарнитура шрифта может содержать несколько начертаний и каждое из них повышает объём загружаемых файлов.

Рис. 3. Загружаемые на страницу шрифты
Подключить выбранные шрифты можно одним из трёх путей, добавляемый код можно скопировать ниже по странице.
1. Через элемент . Строка будет иметь примерно следующий вид.
2. Через правило @import . Такую строку вставляем в свой CSS-файл в самом верху.
@import url(http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic);
3. Через JavaScript.
В принципе, все пути равноценны, так что выбирайте по своему предпочтению.
Преимущества применения данного сервиса такие.
- Шрифты свободны для использования, вам не нужно за них платить.
- Предлагаемые шрифты «заточены» для просмотра на экране, файлы оптимизированы и занимают сравнительно небольшой объём.
- Браузер определяется автоматически и под него выдаётся шрифт в нужном формате.
Один из основных плюсов сервиса, что шрифты хранятся в форматах TTF, EOT, WOFF, SVG и загружаются после проверки браузера. Так, формат EOT будет доступен только для старых версий IE.
Использовать Google Web Fonts или нет решать вам. Если не нашли там подходящего шрифта, всегда можно подключить популярный и распространённый TTF. Тем более, что он поддерживается последними версиями всех популярных браузеров.