Плагин для слайдера wordpress на русском. Простой слайдер для WordPress с показом записей и страниц. Помощь и поддержка
Добавление слайдера на сайт WordPress - это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.
Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.
1. Responsive Slider
Плагин от AlienWP для создания слайдов и демонстрации простых, стильных и гибких слайдеров на вашем сайте. Один из самых популярных бесплатных слайдеров на WordPress с более чем 20,000 активных установок и 150,000 загрузок!
2. Huge-IT Slider

Slider Huge-IT - отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.
3. Slider

Image Slider - лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.
4. Slider Ultimate

Ultimate Slider - простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.
5. Slider WD

Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.
6. Slider by Supsystic

Эффективный Slider by Supsystic - оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.
7. Seo Carousel Slider

Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
8. Ultimate Responsive Image Slider

Ultimate Responsive Image Slider - адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.
9. Smart Slider 3

Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.
10. Post Slider

Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.
11. Smooth Slider

Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.
12. Easing Slider

Этот плагин нацелен на достижение основной цели - создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
13. Master Slider - Responsive Touch Slider

Master Slider - бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.
14. Slider by Soliloquy

Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.
15. WP Slick Slider and Image Carousel

Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.
16. Meta Slider

Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider - это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.
17. WP Responsive Header Image Slider

Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.
18. Sangar Slider

Sangar Slider - это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.
19. Responsive Slider by MotoPress

Responsive WordPress Slider от MotoPress - это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
20. WP Featured Content and Slider

WP Featured Content and Slider - легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
Слайдер - это один из тех элементов, которые вы видите почти на каждом сайте. Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Однако слайдеры не являются функциональными возможностями WordPress, поэтому вам понадобятся плагины для их добавления. В этой статье мы научим вас делать это всего за три шага:
- Установите слайдер WordPress и добавьте медиа, которое вы хотите использовать.
- Настройте свой слайдер для WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами слайдера WordPress, чтобы вы знали, какие у вас есть варианты. Давайте доберёмся до этого!
Зачем вам нужен слайдер для WordPress
Слайдеры - это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.
Слайдер (или карусель для WordPress) на самом деле довольно простая функция. Слайдер - это набор изображений, которые вы поворачиваете, используя кнопки или ожидая автоматического перехода. Другими словами, это слайд-шоу из изображений.
Однако, с помощью слайдера вы можете сделать гораздо больше. Вы также можете добавить забавные эффекты перехода к нему, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, обычного слайдера к чему-то, что действительно выделяет вашу веб-страницу.
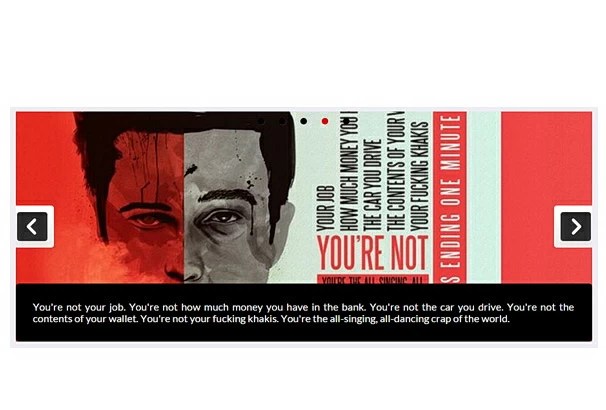
Что касается того, когда имеет смысл использовать слайдеры, это зависит от вашего веб-сайта и целей. Многие сайты используют так называемые «hero» слайдеры, которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка. Вы можете увидеть пример в действии в начале этого раздела.
Помимо таких слайдеров, вы также можете размещать отзывы клиентов, например так:

В конечном счёте, слайдеры являются прекрасным дополнением практически к любому веб-сайту. Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Как создать слайдер для WordPress (за 3 шага)
В следующих нескольких разделах мы расскажем вам, как создать слайдер для WordPress с помощью Master Slider . Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет вам установить столько слайдеров, сколько вы хотите.
После этого мы познакомим вас с некоторыми плагинами для карусели WordPress, которые вы можете использовать, и поговорим подробнее о самом Master Slider. А пока, установите Master Slider (англ) для начала!
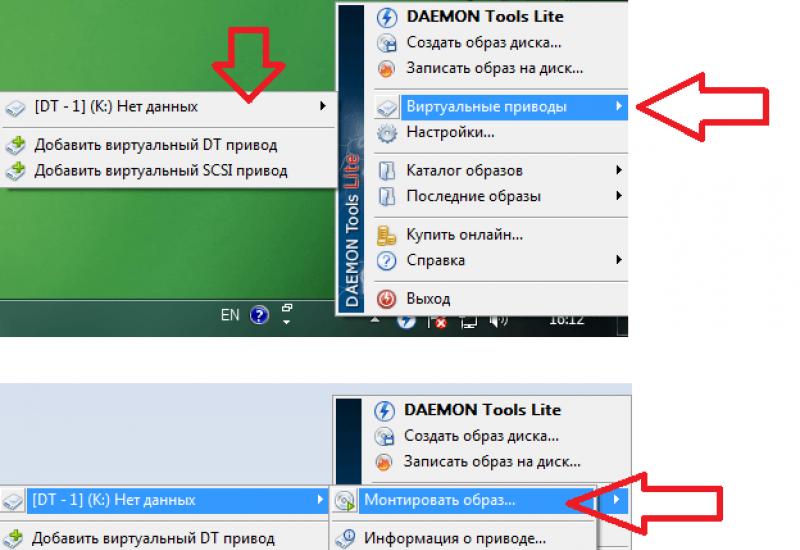
Шаг 1: настройте слайдер WordPress и добавьте медиа, которое хотите использовать
Как только вы активируете плагин Master Slider , вы найдёте новую вкладку Master Slider на своей панели. Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер :

Плагин спросит вас, какой тип слайдера вы хотите установить. Вы можете выбрать один из восьми вариантов, включая горизонтальные ползунки с миниатюрами и без них:

В этом руководстве мы настроим простой пользовательский слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите эту опцию и нажмите кнопку CREATE .
Затем плагин отправит вас во вкладку SLIDES вашего нового элемента. Здесь вы можете добавить все изображения, которые вы хотите включить в свой слайдер, с помощью WordPress Media Uploader или выбрать существующие изображения из вашей библиотеки:

После добавления нескольких фотографий вкладка SLIDES должна выглядеть примерно так:

Ваши изображения готовы к работе. Держите эту вкладку открытой и переходите к следующему шагу.
Шаг 2: Настройте слайдер WordPress
Затем вы можете настроить способ работы слайдера WordPress. Для этого перейдите к разделу Background во вкладке SLIDES . Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:

Прямо сейчас мы настроим простой слайдер для WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview , которую вы можете выбрать, чтобы увидеть, как формируется ваш слайдер WordPress:
Когда вы закончите здесь, вам нужно перейти во вкладку SLIDER CONTROLS . Там вы можете выбрать, какой тип элементов управления ваш слайдер будет использовать. Настройка по умолчанию называется Arrows , и вы, вероятно, можете догадаться, как они выглядят:

Конечно, вы можете выбрать любую схему управления по своему усмотрению. Затем вам нужно перейти во вкладку SLIDER SETTINGS , где вы можете ещё больше настроить свой слайдер для WordPress.
Например, вы найдёте опции, которые позволят вам настроить ширину и высоту слайдера. Вы можете задать имя, которое появится во вкладке Master Slider :

Если вы прокрутите немного дальше, вы также можете добавить простые эффекты перехода к слайдеру. Имейте в виду, что бесплатная версия Master Slider включает в себя только два эффекта: Normal и Fade . Мы рекомендуем первый вариант, так как он предлагает аккуратный переход для вашего слайдера WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив вниз до раздела Appearance . Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
До сих пор мы демонстрировали обложку по умолчанию в наших примерах, но есть и другие замечательные варианты, с которыми вы можете поиграть. Вы даже можете в слайдеры WordPress, если вам нравятся такие вещи:

Закончив настройку стиля слайдера для WordPress, нажмите на кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3: Разместите новый слайдер там, где вы хотите, чтобы он отображался
Теперь ваш слайдер для WordPress готов, поэтому осталось только разместить его на своем веб-сайте. Этот процесс прост, так как плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите во вкладку Master Slider на панели инструментов и посмотрите под столбцом Шорткод :

Скопируйте шорткод для слайдера, который вы хотите разместить на своём сайте, а затем откройте редактор страницы или поста, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы ваш слайдер WordPress отображался, как в примере ниже:

Если вы проверите свою страницу, в интерфейсе она должна выглядеть примерно так:

Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider. Вы даже можете удалить те, которые больше не хотите использовать, во вкладке Master Slider , нажав кнопку Удалить рядом с любым из них:

Теперь вы можете приступить к созданию лучшего WordPress слайдера для вашего сайта! Однако, прежде чем мы закончим, давайте рассмотрим несколько альтернативных вариантов плагинов.
5 лучших плагинов WordPress Slider
Мы уже видели один из лучших плагинов для слайдеров WordPress в действии. Однако у нас пока не было возможности познакомить вас со всеми его функциями. Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не по вкусу.
1. Master Slider

Вы уже знакомы с Master Slider , поэтому давайте перейдём непосредственно к тому, что вы, возможно, не знаете о плагине. Наряду с возможностью создания слайдеров WordPress, этот плагин также обеспечивает полную адаптивность. Он работает с сенсорной навигацией, поэтому он идеально подходит для мобильных веб-сайтов и создан для работы с поисковыми системами.
Ключевые особенности:
- Создавайте столько слайдеров, сколько хотите.
- Добавляйте слайдеры на свои страницы в WordPress, используя шорткоды.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши слайдеры полностью отзывчивы, без дополнительной настройки.
- Оптимизируйте содержание ваших слайдеров для поисковых систем.
Цена : Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Smart Slider 3

Smart Slider 3 предлагает много тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор drag-and-drop, который вы можете использовать для создания слайдеров. Если вы тот человек, которому нравится настраивать элементы вашего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры по умолчанию готовы к использованию даже без дополнительных настроек. Кроме того, он включает в себя несколько шаблонов, которые вы можете использовать для быстрой настройки движков.
Ключевые особенности:
- Создавайте слайдеры WordPress с помощью редактора drag-and-drop.
- Используйте сторонние компоновщики страниц, такие как Divi и Beaver Builder вместе с плагином.
- Установите слайдеры по умолчанию.
- Выберите один из нескольких шаблонов, чтобы быстро запустить слайдеры.
- Добавьте несколько шрифтов к содержанию ваших слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider

Что касается плагинов для слайдеров WordPress, мало что так популярно, как MetaSlider . На момент публикации этой статьи, насчитывающей почти 1 000 000 активных установок, она находится на вершине пищевой цепи плагинов.
В то время как MetaSlider не имеет гладкого интерфейса, как у других плагинов, которые мы рассмотрели до сих пор, он выигрывает, когда дело касается простоты использования. Добавить слайды легко, как и переставить, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря простому и интуитивно понятному интерфейсу.
Ключевые особенности:
- Установите несколько слайдеров WordPress.
- Быстро добавьте слайды и измените их порядок.
- Добавьте текст к своим слайдам и займитесь поисковой оптимизацией (SEO).
- Настройте эффекты перехода ваших слайдеров.
- Добавьте слайдеры на любую из ваших страниц, используя шорткоды.
Цена: MetaSlider является бесплатным в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Slider by WD

Если вы тот человек, которому нравится настраивать каждую мелочь вашего веб-сайта, то Slider by WD , возможно, вам подойдёт. Он обладает множеством функций, которые отличают его от других плагинов для слайдеров, таких как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Где плагин действительно хорош, так это в том, сколько настроек вы можете сделать для каждого из ваших слайдов. Например, вы можете играть с их размерами, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы скопировать их с одного сайта на другой. Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Ключевые особенности:
- Установите мобильные слайдеры WordPress.
- Получите доступ к широкому спектру настроек для ваших слайдеров.
- Установите водяной знак на ваших слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайдеры, чтобы вы могли скопировать их с одного сайта на другой.
Цена: бесплатная версия Slider WD - надёжный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Slide Anything

До сих пор все плагины, о которых мы говорили, в основном сосредоточены на изображениях. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы можете демонстрировать отзывы клиентов и многое другое.
Плагин Slide Anything позволяет вам устанавливать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Ключевые особенности:
- Установите ползунки, используя любой тип контента, который вы хотите.
- Выберите один из нескольких эффектов перехода для ваших слайдов.
- Используйте шорткоды в ваших слайдерах.
Цена: Вы можете бесплатно воспользоваться Slide Anything Pro или получить доступ к нескольким дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Есть причина, почему слайдеры так популярны. Всё, что вам нужно сделать, это выбрать несколько изображений, добавить эффект перехода или два, и, возможно, включить некоторый текст, и у вас есть элемент, который отлично выглядит в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
У вас уже есть опыт настройки слайдера WordPress? Расскажите о нём в разделе комментариев ниже!
Приветствую, друзья! Долго не писал, так как были на то свои причины. Но я вернулся и сегодня хочу рассказать вам о том, как сделать слайд-шоу на своем блоге, а так же, рассмотреть наиболее популярные и лучшие плагины, с помощью которых и создаются увлекательные красивые и привлекательные слайд шоу на базе вордпрес.
Но прежде, чем переходит к теме статье, немного расскажу вам, что же произошло такого, что я пропал на целую неделю. А все дело в том, что я поменял работу и в связи с этим на целую неделю был в командировке, где не то, что не было времени что-то делать в интернете, а даже заглянуть в саму сеть просто было нереально. Не смотря на это, мне все понравилось – новые знания, новые возможности, новые знакомства и многое другое! Теперь же я на месте и снова с вами, мои дорогие читатели!
Ну что, же, вступительную часть мы прошли, теперь вернемся к самой статье, в которой я коротко хочу представить вашему вниманию основные плагины для создания качественного слайд-шоу на вашем блоге. Для этого рассмотрим два наиболее рейтинговых плагина.
На WordPress существует множество вариантов для просмотра слайд-шоу. Пользователь может отображать фотографии вертикально либо же выставить галерею в виде сетки. Также существует возможность создать впечатляющее слайд-шоу wordpress . Его размещение на личном сайте является достаточно простым процессом. Первым таким плагином для создания слайд-шоу является Easing Slider Lite.
Преимущества плагина Easing Slider Lite
Многие пользователи выделяют плагин Easing Slider Lite. Его отличие от сотни других плагинов заключается в простоте и удобстве. Пользователю не придётся искать необходимые функции в шаблоне либо производить множество правок. Достаточно провести установку этого плагина. Единственным минусом является то, что бесплатный вариант может поддерживать на ресурсе только один слайд шоу. Для установки множества слай шоу, необходимо приобрести версию платную.
Плагин слайд шоу wordpress требует обычной простой установки. Программный модуль позволяет создать собственное удобное и качественное меню, а также возможность редакции слайдов. Для этого нужно воспользоваться соответствующей клавишей. После того, как меню будет открыто, с его помощью можно добавить изображения для собственного слайдера.
Следующим шагом станет настройка каждого слайда. Для этого требуется кликнуть на нужное изображение. После данного действия откроется окно с необходимыми настройками.
Добавление слайдера в блог
Добавление слайдера в блог возможно разнообразными способами. Можно ввести специальный код в редактор. Слайдер возникнет после на странице. Так же слайды вводятся с помощью файлов шаблона. Пользователь может также отредактировать выбранный файл. Картинки необходимо загружать того размера, который указан в настройках.
Преимущества плагина NextGen Gallery
Ещё один уникальный и хороший модуль — NextGen Gallery. Как сделать слайд шоу на wordpress с помощью данного программного модуля? После скачивания плагина необходимо просмотреть все его возможности. С помощью этого плагина легко добиться очень красивой галереи. Основные преимущества плагина:
- лёгкий интерфейс;
- комфортные настройки выведения слайд шоу;
- необременительная вставка слайдов в тело статьи при помощи шорткода;
- функция встраивания слайд шоу в боковую колонку;
- возможность оптимизации;
- установка водяного знака на изображения.
Некоторые пользователи считают плагин тяжеловатым, поскольку несколько видов галерей выводятся посредством дополнительного программного модуля, который может быть платным. Также к минусу можно отнести несовместимость данного плагина с абсолютно всеми шаблонами.
Обзор настроек NextGen Gallery
Модуль является достаточно мощным. Чтобы начать работать с ним, необходимо зайти в настройки модуля. Основными являются:
- отображение небольших эскизов картинок;
- возможность задать размер, отображающий галерею в развёрнутом положении;
- возможность установки автоматической нарезки фото;
- настройка сортировок и вариантов отображения;
- добавление спецэффектов;
- возможность установки водяного знака;
- настройка отображения слайд шоу и времени смены.
Создание слайд шоу
Для того, чтобы создать слайд шоу wordpress, требуется зайти в графу «Добавить галерею», воспользоваться нужной вкладкой и создать галерею. Следующим шагом станет загрузка изображений. Для отображения слайдов необходимо зайти в статью. Слайдшоу устанавливается в редакторе, после чего с помощью необходимой клавиши слайд шоу беспрепятственно добавляется. Для этого требуется выбрать изображения и настроить вариант отображения. Затем пост сохраняется, после чего слайд шоу станет в нём отображаться.
Вот и все. Я не разбирал здесь техническую сторону данной статьи, но если вам нужна эта информация и есть интерес, как правильно все сделать шаг за шагом – тогда пишите об этом в комментариях. Если желающих будет много – напишу об этом одну из следующих статей.
Ну и еще одна приятная для меня информация – в проекте суперкопилка подключена новая система приема платежей — AdvCash , с помощью которой пополнять и выводить средства в проекте стало еще проще. Так же, я создал ещенесколько целей и теперь мой еженедельный вклад составляет 92 доллара. Через 2 месяца выхожу на еженедельные постоянные выплаты, что упростит задачу. А к новому году планирую получить 2500 долларов на новогодние праздники! Поэтому, не ждите у моря погоды, начинайте создавать и свой пассивный доход!
На этом на сегодня все! С уважением, !
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут .
Создавать слайдер мы будем с помощью плагина Meta Slider , который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован , что также является немалым плюсом.
Итак, начнем!
1. Устанавливаем и активируем плагин Meta Slider .
2. После активации плагина с административной панели переходим в «Meta Slider» .

3. Нажимаем по «плюсику» .


5. Теперь производим необходимые настройки плагина , которых кстати достаточно много (что не может не радовать).

Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт .
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер» . Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.

Для вставки слайдера в шаблон , перейдите на вкладку «Вставка в шаблон» , скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер» проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».

При желании можно добавлять слайдер и на сайдбар . Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider» .
Вот такой слайдер получается в итоге:

Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача . В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в "Meta Slider". 3. Нажимаем по "плюсику". 4. Далее нажимаем кнопку "Добавить слайд" и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Обзор
Рейтинг урока по добавлению слайдера на сайт
100
Create powerful, SEO-optimized slideshows in minutes with the world’s #1 slider plugin!
With WordPress’ most popular slider plugin, enhancing your blog or website couldn’t be easier: simply select images from your WordPress Media Library, drag and drop them into place, and then set the slide captions, links and SEO fields all from one page.
NEW: Easily search and download free images to your slideshow from Unsplash.com
Choose one of 4 different slideshow types, and use our provided short-code or template to embed the slideshows.
Apply one of our professional slidehow designs to really make your website stand out.
Gutenberg compatible
Included slideshow types:
- Flex Slider 2 — responsive, 2 transition effects, carousel mode
- Nivo Slider — responsive, 16 transition effects
- Responsive Slides — responsive & incredibly light weight
- Coin Slider — 4 transition effects
Возможности
- Simple, easy to use interface — perfect for individual users, developers & clients!
- Access to free photos via Unsplash.com
- Create Responsive, SEO-optimized slideshows in seconds
- Unrestricted support for image slides (supports caption, link, title text, alt text)
- Full width slideshow support
- Drag and drop slide reordering
- Intelligent image cropping
- Set image crop position
- Themes — includes 11 free professional slideshow themes
- Built in Gutenberg block, Widget and Shortcode
- Loads of slideshow configuration options — transition effect, speed etc (per slideshow)
- Fully localized
- WordPress Multi Site compatible
- Extensive developer API (hooks & filters)
- Fast — only the minimum JavaScript/CSS is included on your page
- Free basic support (covering installation issues and theme/plugin conflicts)
- Lightbox support with the MetaSlider Lightbox add-on
General:
- Simple and intuitive interface – perfect for individual users, developers & clients!
- Fast – requires only the minimum JavaScript/CSS on your page
- Creatively responsive
Creative:
- Unrestricted full-width support for image slides, including captions, links, title texts and alt. texts.
- Includes drag and drop slide reordering, intelligent image cropping, set image crop position.
- Multiple slideshow configuration options (e.g. for speed, timing, plus many more!)
- Preview from within the admin area
- Shortcode lets you add the slideshow anyway
- Fully localized
- WordPress Multi-site compatible, and
- Compatible with translation plugins (WPML, PolyLang & qTranslate)
- Developer Friendly, with extensive hooks & filters
Support:
- Includes free basic support (covering installation issues and theme/plugin conflicts).
Скриншоты
Установка
- Перейдите в раздел «Плагины» в WordPress
- Search for «MetaSlider»
- Нажмите «Установить»
The not so easy way:
- Upload the ml-slider folder to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Manage your slideshows using the ‘MetaSlider’ menu option
Часто задаваемые вопросы
https://www.metaslider.com/documentation/
How do I include a slideshow in the header of my site?
You will need to paste the «Template Include» code into your theme (you can find this in the ‘Usage’ section underneath the slideshow settings)
- Go to Appearance > Editor in WordPress
- Edit a file called ‘header.php’ (or similar)
- Find the correct place to add it (for example above or below the logo)
- Paste in the code and save.
Add the ‘restrict_to’ parameter to the shortcode, eg:
");
Theme specific instructions:
https://www.metaslider.com/documentation/theme-integration/
It’s not working — what can I do?
Check out the troubleshooting page here:
https://www.metaslider.com/documentation/troubleshooting/
MetaSlider is cropping my images in the wrong place — what can I do?
See https://www.metaslider.com/documentation/image-cropping/
Отзывы
I"ve tried them all... well, I"ve tried many different sliders, looking for a simple carousel to move a row of slides across the top of our store"s home page. Much like Amazon. All of the others were very confusing to set up, and even when I managed to get any of them set up, they never gave me a row of images moving across the top of the page. One gave me a vertical stack of images down the side of the page. Another just up one image in the middle of the page and slid in other images. Meta Slider was the only one that gave me what I wanted. But it only gave it to me on the second round. The first time the slides went by, it left room for a second row of slides below the first one. I couldn"t find anything in the documentation, so I went to the forum and explained the problem. In just a few minutes I had a reply from one of the plugin contributors (kbatdorf) with a solution to the problem. Just a little snippet of code to add to the Additional CSS code in the Customize section of the website. That solution did even more than eliminate the "2nd row," it also spaced the headline below the slides correctly. Later he sent me another solution, some php code, just in case I want to try it out. Now that"s how to take care of customers - even customers like me who haven"t paid anything... yet. I"m going to the website right now to buy the Pro Add On Pack. The help they have already provided is worth more than the modest price of the Add On Pack.
How great that there is such a plugin for free with an extraordinary support. I was able to install it very easily and integrated it into a non-standard environment. I have rarely received such patient and helpful support (@ kbat82). He also knew exactly in which areas he can support and which do not concern him (which is also an important gift) Thank you very very much! All the best on your way and good luck and well-being!
Участники и разработчики
«MetaSlider» - проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
3.15.3 — 2019/Nov/28
- FIX: Updates layout breaks in WP3.4
3.15.2 — 2019/Nov/14
- TWEAK: Adds loaded event that other plugins can wait for
- TWEAK: Updates a few UI elements on the search bar and slideshow drawer
- TWEAK: Adds better checks for error messages
- FIX: Fixes an issue where cetain settings would show when not needed
- FIX: Fixes a layout break in IE11
- FIX: Address performance issues with a very large collection of slideshows
3.15.1 — 2019/Oct/22
- FIX: Adds better check for slide image thumbnails and count
- FIX: Updates $ to jQuery on the admin settings screen
3.15.0 — 2019/Oct/21
- FEATURE: Adds a new way to navigate slideshows
- TWEAK: Adds various accessibility enhancements to FlexSlider
- TWEAK: Adds extra checks for REST enabled sites
- TWEAK: Updates notices
- FIX: Updates various RTL language styling issues
- FIX: Fixes bug where new slides wouldn’t crop until pressing save
- FIX: Fixes various layout breaks from other languages
3.14.0 — 2019/July/26
- FEATURE: Adds ability to duplicate a slideshow
- FEATURE: Adds toolbar with various utilities
- FEATURE: Adds unified notification system
- REFACTOR: Moves inline styles out of the body tag
- REFACTOR: Refactors the preview module to be called from anywhere
- REFACTOR: Refactors the way slides and the slideshow saving works
- REFACTOR: Refactors the shortcode copy module
- REFACTOR: Adds helper functions to better manage the routes files
- FIX: Fixes a bug where adding a class name via Gutenberg crashes the block
3.13.1 — 2019/May/11
- TWEAK: Corrects a check on a variable in Theme.php, preventing a possible PHP notice
3.13.0 — 2019/May/7
- FEATURE: Allows captions to inherit the image description
- FEATURE: Adds support for theme developers to register a theme
- TWEAK: Adds extra checks for when a theme is missing
- TWEAK: Removes some ancient code for compatibility with PHP < 5.1
- TWEAK: Stops random theme being inherited when user removes it
- REFACTOR: DOM appended slides are now rendered as Vue components
3.12.1 — 2019/Mar/18
- FIX: Fixes a bug where Nivo and Coin Slider did not ship with the plugin
3.12.0 — 2019/Mar/18
- TWEAK: Sets a default theme on a newly created slideshow
- TWEAK: Adds various trivial code quality fixes
- FEATURE: Adds access to the Unsplash.com image library
3.11.1 — 2019/Jan/30
- FIX: Update Gutenberg compatibility
3.11.0 — 2019/Jan/30
- FEATURE: Adds drag and drop module
- FEATURE: Adds a convenient start page for new users
- FIX: Fixes layout issue with notices served by other plugins
- FIX: Updates Gutenberg container styles
- FIX: Fixes issue where Coin Slider wouldn’t open in a new window
- FIX: Updates support for Elementor page builder
- TWEAK: Updates various UI elements
- TWEAK: Removes fonts to reduce package size
- TWEAK: Adds an escape output of slideshow titles
- REFACTOR: Removes defunct preview method
3.10.3 — 2018/Dec/04
- FIX: Updates Gutenberg compatibility
3.10.2 — 2018/Nov/21
- FIX: Fixes bug in with captions in NivoSlider
3.10.1 — 2018/Nov/20
- TWEAK: Removes redundant height and width attributes
- FIX: Fixes bug in PHP 5.2 where images would not import
- FIX: Updates various translation errors and adds translator tips
- FIX: Allows the folder name to be safely changed
- FIX: Fixes the situation where using a different folder name breaks everything
- FIX: Fixes a Gutenberg-related bug that appears in WP5.0 beta2
3.10.0 — 2018/Oct/25
- FEATURE: Adds 11 new themes users can apply to their slideshows
- FEATURE: Adds ability to preview a slideshow with a theme
- FEATURE: Adds ability for a theme developer to add instructions
- FEATURE: Adds unique images by theme if a user is importing images
- FEATURE: Adds new channel for user feedback
- FEATURE: Adds new developer filters to adjust slide output/visibility
- FIX: Updates unusable filter when attempting to filter slides by type
- FIX: Fixes a bug when babel-polyfil is loaded more than once
- FIX: Adds an extra check for an error before saving the theme
- TWEAK: Adds a title to the theme module
- TWEAK: Adds ability to import images with captions, title, alt and desc. from a theme.
3.9.1 — 2018/Sept/28
- FIX: Fixes a bug where some slides get appended inside others.
3.9.0 — 2018/Sept/11
- FEATURE: Adds the option to toggle autoplay for Coin Slider
- FEATURE: Adds keyboard shortcuts to preview
- FEATURE: Adds full width toggle to preview
- FEATURE: Adds a light and dark preview option
- FEATURE: Adds ability to import images if none exist
- FEATURE: Adds Gutenberg block
- FEATURE: Adds ability to use the title in a shortcode
- FEATURE: Adds translation functionality to JS components
- TWEAK: Updates Pro slide types descriptions
- TWEAK: Adds placeholder and comparison table entries for schedule functionality
- TWEAK: Adds compatibility with Pro feature ability to change layer slide background
- TWEAK: Updates option name on slideshow select box as title name changes.
- TWEAK: Adds filters to slides edit buttons
- TWEAK: Tweaks edits buttons style
- FIX: Limits image srcset to image and layer slides (fixes post feed image)
- FIX: Fixes broken Nivo themes (due to css specificity)
- FIX: Fixes bug where icons would jump during delete
3.8.1 — 2018/Jun/07
- FIX: Limits responsive image srcset to slideshows with cropping disabled only
- FIX: Increases responsive image srcset maximum size to Full
3.8.0 — 2018/Jun/04
- FEATURE: Adds compatibility with new Pro schedule feature
- FEATURE: Adds compatibility with retina plugin https://wordpress.org/plugins/wp-retina-2x/
- FEATURE: Adds option to enable or disable initial fade in
- FEATURE: Improves Responsiveness
- TWEAK: Adds default Flexslider fonts to repo for users that require them.
- FIX: Fixes error when trying to save many slides
- FIX: Fixes broken markup in settings in some languages.
- FIX: Fixes bug that always strips referral tags.
- FIX: Adds a check to the copy/paste element to make sure it exists before adding an event
- REFACTOR: Removes plugin dependency on Notice class
- REFACTOR: Standardizes the code to deny direct access
- REFACTOR: Updates how the plugin handles setting updates.
3.7.2 — 2018/Mar/20
- TWEAK: Removes an obsolete admin notice
- SECURITY: Prevents a non-persistent logged-in XSS attack. The attacker must persuade a logged-in admin-level WP user to click on a malicious link specifically targeted to your site; this can result in his chosen JavaScript being run inside your browser on the MetaSlider page. Hence, the risk is low, but you should certainly update.
3.7.1 — 2018/Mar/13
- FIX: Updates FlexSlider to remove flash on page load.
3.7.0 — 2018/Feb/26
- FEATURE: Allows users to inherit default captions and other data from the image.
- FIX: Adds capability filter to pages.
- TWEAK: Updates to the correct support link.
3.6.8 — 2018/Jan/26
- FIX: Updates support links to their correct locations
- FIX: Updates compatibility for various themes (including Genesis)
3.6.7 — 2017/Dec/15
- FEATURE: Adds back in some instructions on how to display the slideshow
- TWEAK: Removes unnecessary type attribute that was causing validation errors
- TWEAK: Adds DocBlock checking with CI for PHP and JS files
- FIX: Adds compatibility fixes for older WP versions.
3.6.6 — 2017/Nov/23
- FIX: Fixes FlexSlider bug when resizing slider.
- FIX: Updates layout on post feed slides.
3.6.5 — 2017/Nov/20
- FIX: Fixes issues with bottom margin of slideshow, among other minor tweaks.
- TWEAK: Prevents a PHP debug log item that appeared in the short-lived 3.6.4
3.6.3 — 2017/Nov/16
- FIX: Updates various styles to retain compatibility with previous releases based upon user feedback
- FIX: Removes translation of slider brand names.
- UPGRADE NOTE: If upgrading to MetaSlider 3.6+, users of the MetaSlider Add-On pack should also upgrade that plugin to a current release (2.7.1 or later).
3.6.2 — 2017/Nov/15
- FIX: Update various styles to retain compatibility with previous releases based upon user feedback
- FIX: Restore compatibility with old WP versions that lack the wp_add_inline_script() function
3.6.1 — 2017/Nov/14
- FIX: Removes default FlexSlider styling
3.6.0 — 2017/Nov/14
- FEATURE: Allow a slide to be restored after deletion
- FEATURE: Allow the background image to be changed
- FEATURE: Adds a guided tour
- FIX: Loads inline JS properly
- FIX: FlexSlider touch events respect pause on hover setting
- FIX: Allow for https image URLs
- TRANSLATIONS: Addresses spelling/localization issues
- TWEAK: Accessibility enhancements
- TWEAK: Adds links to activation page
- TWEAK: Updates FlexSlider to latest
- TWEAK: Change the label «Meta Slider» to «MetaSlider»
- TWEAK: Add dashboard notices
3.5.1
- Fix: Pre-populate caption and alt text fields for new image slides (based on original media file data)
- Fix: When a media file is deleted from the media library, also remove it from the slideshow
- Fix: Update _wp_attachment_metadata when creating new image sizes
3.5
- New slides will now be added as a new post type (ml-slide) (existing slideshows and slides will be unaffected)
- Workaround/Fix: Don’t use WP_Image_Editor to load slide images that are missing metadata (invalid images)
- New: Add «metaslider_after_resize_image» action
3.4.2
- Workaround/Fix: Don’t use WP_Image_Editor to load admin slide thumbnails, use wp_get_attachment_image_src instead. Attempts to fix white screen issues affecting some users. Related: https://core.trac.wordpress.org/ticket/36534
- Fix: Load admin JavaScript in footer
3.4
This is the first in a series of small updates which will eventually allow us to remove restrictions in the plugin which prevent us from implementing certain functionality, including:
- Changing a slide image
- Using unique captions when the same slide has been added to more than one slideshow
- Adding the same slide to a slideshow multiple times
- Duplicating slides and sliders
- Drafting slides
- Scheduling slides
We are releasing this update in a number of small stages due to the number of users MetaSlider has. We are being overly cautious to ensure it’s a smooth transition. This update does not make any major changes to the current plugin functionality, but it does put in place the «scaffolding» code which we will rely on to implement further updates.
3.3.7
- Fix: «Maximum level reached» error when inserting the shortcode for a slideshow into it’s own caption. Thanks to Zhouyuan @ Fortinet for reporting this.
3.3.6
- Fix: Save Spinner
3.3.5
- Prepare plugin for WordPress.org translation project (rename textdomain from ‘metaslider’ to ‘ml-slider’)
- Small styling fix
3.3.4.1
- Fix Roots theme CSS conflict
3.3.4
- Add HTML5 validation by applying a property=»stylesheet» attribute to MetaSlider CSS tags
- Remove unused «Resource Manager» code
- Chinese language pack updated (thanks to mamsds!)
3.3.3
- Ukrainian language pack added (thanks to mister_r!)
- Fix: MetaSlider hoplink incorrectly adding parameters to filtered url
- Add «metaslider_attachment_url» filter
3.3.2
- Fix: FPD Security issue. Thanks to Ole Aass (@oleaass) for finding and disclosing this issue.
More information:
The fix will prevent some servers (configured with ‘display_errors’ set to ‘on’) from disclosing the full path to certain files within MetaSlider.
https://codex.wordpress.org/Security_FAQ#Why_are_there_path_disclosures_when_directly_loading_certain_files.3F
3.3.1
- Fix: Remove ‘create video playlist’ option from Media Library (on MetaSlider page only)
- Fix: Support for Enhanced Media Library plugin
- Fix: Return public slide when DOING_AJAX
- Improvement: Use admin actions to save slideshow settings
3.3
- New feature: Smart pad option (for Image Slides & Flex Slider only)
- Portuguese language files added (thanks to mauro.mascarenhas)
- Russian language files updated (thanks to asidoryak)
3.2.1
- Change: Change slide image functionality backed out
- Fix: Apply FireFox mobile fix to Flex Slider (github #1110)
3.2
- New feature: Change slide image (click top right of slide thumbnail)
- Update: German language files (thanks to Ov3rfly!)
3.1.1
- Fix: restrict_to shortcode parameter
- Change: Add metaslider_flex_slider_list_item_attributes filter
3.1
- New feature: Ajax delete slide (to stop users from losing changes when deleting a slide)
- New feature: restrict_to shortcode parameter now accepts page IDs
- Update: Change icon
- Fix: Minor admin styling fix
- Fix: Hide share buttons for pro users
- Change: Remove upgrade nags from media library, add Go Pro page (with an option to hide the page)
3.0.1
- Fix: Escape admin setting text fields
- Fix: Escape admin tab names (thanks to Dylan Irzi for spotting and reporting this!)
- Change: Allow shortcode parameters to be filtered
3.0
This is not a major update. We’re just following the WordPress versioning conventions (3.0 comes after 2.9)
- New feature: Set crop position for slides (requires WP 3.9+)
- New feature: Disable cropping setting
- Fix: Use get_posts instead of WP_Query to extract slideshows (fix conflicts with plugins using get_post_type in admin_footer hooks)
- Change: Add filter for capability required to use MetaSlider
2.9.1
- New feature: Hungarian Language Pack added
- Fix: Escape attributes and JS in slideshow output (credit to jwenerd!)
- Fix: Escape attributes and text fields in admin
- New feature: Admin slide tabs can be modified with filters
2.9
- New feature: Japanese Language Pack added
- New feature: Persian Language Pack added
- New feature: Switch between tab and list view
- New feature: Added ms-left and ms-right css classes to align slideshow to left or right
- Improvement: Flex Slider updated to 2.3.0-bleeding (fix initial image fade)
- Fix: reference to window.parent in media library
- Fix: Thumbnail outline in firefox
2.8.1
- Fix: All in One Events Calendar conflict fix (Advanced Settings not toggling)
- Fix: CSS resets to avoid theme conflicts
- Fix: Autoload visibility conflict (https://wordpress.org/support/topic/autoload-visibillity-conflict)
- Fix: Layer Editor in IE11 — text fields not accessible in modal windows
- Fix: FlexSlider IE11 Fade transition
2.8
- New feature: Russian Language Pack added
- Fix: Carousel image scaling in FireFox
- Fix: wpautop issue with double ampersand
- New feature: Shortcode parameter added to restrict slideshow to displaying on homepage only (see FAQ)
- Improvement: Save slideshow after reordering slides
- Fix: PHP Warning when no slideshows have been created
2.8-beta
- Improvement: Preview now uses admin-post action
- Improvement: Classes are now auto loaded to reduce memory footprint
(Thanks to Viktor Szépe for the above suggestions!) - Improvement: Slideshow initilization time reduced
- Improvement: HTML5 Compatibility: Alt tags always present on image tag — even if empty.
- Improvement: Flex Slider slideshows should now ‘reserve’ a space for themselves while they fully load
- Update: Flex Slider updated to v2.2.2
- New feature: Romanian Language Pack added (Thanks to Octav Madalin Stanoaia)
- New feature: Dutch Language Pack added
- New feature: WP Super Cache compatibility — cache is cleared when saving slideshow
- New feature: HTML5 Compatibility (Experimental). Set define("METASLIDER_ENABLE_RESOURCE_MANAGER", true); in wp-config.php to move MetaSlider link tags head of the page.
2.7.2
- Fix: Only apply carousel margin to slides
- Fix: Enqueue Easing library when carousel mode is enabled, regardless of effect selection
- Fix: Thumbnail margin when theme has #content div
2.7.1
- Fix: Remove easing parameter when effect is set to fade
- Fix: Navigation options greyed out in IE
- Fix: qTranslate captions not being processed (typo)
2.7
- New feature: Croatian Lang pack added
- New feature: Carousel margin option added
- New feature: Process shortcodes in captions
- Improvement: Tab rename UX
- Improvement: Admin save spinner functionality improved
- Improvement: CSS Resets updated
- Improvement: Use plugins_loaded action to initialize plugin
- Fix: PHP Warnings when one slideshow exists
- Fix: Smart Cropping sometimes not returning smart cropped image
- Fix: Add z-index to MetaSlider, attempted conflict fix for themes with drop down menus.
- Fix: Only include the easing library when transition effect is set to slide
- Fix: White Label Branding plugin compatibility.
- Change: «Responsive» option renamed to «R. Slides». The (old) «Responsive» option refers to the «Responsive Slides» jQuery library, but users were getting confused as the naming suggested it was the only responsive option. Flex Slider & Nivo Slider are also responsive.
2.6.3
- Improvement: Various admin screen styling improvements
- Fix: Add ‘ms-‘ prefix to Advanced settings toggle boxes and Preview button (avoid theme conflicts)
- Fix: RTL fixes
- Improvement: Filters added for complete slideshow output
- Improvement: Filter added for slide image label
- Improvement: ‘No Conflict’ mode refactored
- Improvement: ‘slider’ parameter added to flexslider before/start/after etc callbacks
- Change: Renamed in admin menu from «MetaSlider Lite» to «MetaSlider»
2.6.2
- Fix: Vantage background image tiling
2.6.1
- Fix: Advanced settings arrow toggle
- Fix: All in one SEO / Page builder / MetaSlider conflict
- Fix: NextGen «Insert Gallery» conflict
- New feature: Norwegian language pack added
2.6
- Fix: Typo in metaslider_responsive_slide_image_attributes filter
- Fix: Caption not working in Nivo Slider
- Fix: Tab styling improved
- Fix: New window styling improved in WP3.7 and below
2.6-beta
- New feature: Interface update for WordPress 3.8 admin redesign
- New feature: ‘Stretch’ setting for full width slideshows
- New feature: No conflict mode
- New feature: ‘Add slider’ button for posts and pages
- New feature: SEO options (add title & alt text to slides)
- Change: CSS is now enqueued using wp_enqueue_style (Use a minification plugin or caching plugin to move styles to the if HTML5 validity is required — eg W3 Total Cache)
More info/Comments: http://www.metaslider.com/coming-soon-meta-slider-2-6-free/
2.5
- Fix: JetPack Photon conflict
- Improvement: German Language pack added (thanks to gordon34)
- Improvement: Chinese language pack updated (thanks to 断青丝)
- Improvement: MP6 styling fixes
2.5-beta2
- Fix: Vantage theme backwards compatibility
- Fix: Flexslider anchor attributes filter
2.5-beta1
- Fix: Center align slideshow
2.5-beta
- New Feature: ‘percentwidth’ parameter added to shortcode to allow for 100% wide slideshows
- Improvement: Generate resized images through multiple Ajax requests on save (blank screen fix)
- Improvement: IE9 admin styling tidied up
- Improvement: Filters added to add/change attributes in and tags
- Improvement: Security — nonce checking added
- Change: Remove bottom margin from flex slider when navigation is hidden (add a CSS Class of ‘add-margin’ if you need the margin)
- Fix: Add slides to slideshow in the same order they’re selected in the Media Library
- Fix: Symlink path resolution
- Fix: Do not try to resize/open images that are corrupt (missing metadata) (blank screen fix)
2.4.2
- Fix: qTranslate caption & URL parsing for image slides
2.4.1
- Fix: PHP Warning (reported by & thanks to: fgirardey)
2.4
- Fix: FlexSlider styling in twenty twelve theme
- Fix: IE10 — «Caption» placeholder text being saved as actual caption
- Improvement: Settings table tidied up
- Improvement: New slides are resized during addition to the slideshow
- Improvement: Default slideshow size increased to 700×300
- Improvement: Image filename now displayed for each slide (instead of image dimensions)
- Improvement: Replace deprecated ‘live()’ jQuery call with ‘on()’
- Improvement: Polish Language pack added (thanks to gordon34)
- Improvement: Chinese language pack added (thanks to 断青丝)
- Improvement: ‘metaslider_resized_image_url’ filter added (could be used to disable cropping)
- Change: qTranslate support for slide URLs (see: http://screencast.com/t/FrsrptyhoT)
- Change: PolyLang fix to ensure slides are extracted for all languages (set up a new slideshow for each language)
- Change: WPML fix to ensure slides are extracted for all languages (set up a new slideshow for each language)
2.3
- Improvement: Flex Slider upgraded to v2.2
- Improvement: Responsive Slides upgraded to v1.54
- Improvement: ‘Create first slideshow’ prompt added for new users
- Change: ‘scoped’ attribute removed from inline CSS tag until browsers catch up with supporting it properly. A new filter has been added: «metaslider_style_attributes» if you wish to add the scoped attribute back in.
- Change: wp_footer check removed due to confusion
- New Feature: ‘metaslider_max_tabs’ filter added to convert tab list to ordered drop down menu
- Fix: Remove ‘Insert Media’ tab from ‘Add Slide’ modal (WP 3.6 only)
- New Feature: Filters added to allow modification of image slide HTML
- Improvement: Settings area tidied up
- Improvement: Image URL Field less restrictive
- Improvement: HTML Output tidied up
2.2.2
- Improvement: System check added with option to dismiss messages. Checks made for: role scoper plugin, wp_footer, wordpress version & GD/ImageMagick.
2.2.1
- Fix: Responsive slides styling in FireFox (reported by and thanks to: dznr418)
- Fix: Flex Slider carousel causing browser to crash in some circumstances
2.2
- Fix: Paragraph tags being added to output using Nivo Slider
2.1.6
- Fix: Use the original image file if the slideshow size is the same size as the image file
- Fix: Conflict with Advanced Post Types Order plugin
- Fix: Colorbox conflict when using resizable elements in lightbox
- Improvement: Refresh slides after clicking ‘save’
- Improvement: Ensure taxonomy category exists before tagging slide to slideshow
- Fix: Only submit form when submit button is clicked (not all buttons)
- Fix: Coin slider caption width in FireFox
- Improvement: Added hook to adjust carousel image margin
2.1.5
- Fix: HTML 5 Validation
2.1.4
- Fix: Widget markup invalid (reported by and thanks to: CarlosCanvas)
2.1.3
- Fix: User Access Manager Plugin incompatibility issues (reported by and thanks to: eltipografico)
2.1.2
- Fix: Nivo Slider theme select dropdown (reported by and thanks to: macks)
- Fix: HTML5 Validation fix for inline styles
- Improvement: Title field added to widget (suggested by and thanks to: pa_esp)
- New feature: Spanish language pack (thanks to eltipografico)
2.1.1
- Fix: PHP version compatibility
2.1
- New feature: Widget added
- New feature: System check added (checks for required image libraries and WordPress version)
- Fix: Multiple CSS fixes added for popular themes
- Fix: Flex slider shows first slide when JS is disabled
- Improvement: Display warning message when unchecking Print JS and Print CSS options
- Improvement: Coinslider navigation centered
2.0.2
- Fix: PHP Error when using slides the same size as the slideshow
2.0.1
- New feature: French language pack (thanks to: fb-graphiklab)
- Fix: Use transparent background on default flexslider theme
- Fix: Set direction to LTR for flexslider viewport (fix for RTL languages)
- Fix: Nivoslider HTML Captions
- Fix: Responsive slides navigation positioning
2.0
- Fix: Responsive slides navigation styling
- Fix: Update slide order on save
- Fix: Smart crop edge cases
- Fix: Flexslider navigation overflow
2.0-betaX
- Improvement: Error messages exposed in admin is MetaSlider cannot load the slides
- Improvement: Load default settings if original settings are corrupt/incomplete
- Fix: Smart Crop ratio
- Fix: UTF-8 characters in captions (reported by and thanks to: javitopo)
- Fix: JetPack Photo not loading images (reported by and thanks to: Jason)
- Fix: Double slash on jQuery easing path
- Fix: Paragraph tags outputted in JavaScript (reported by and thanks to: CrimsonRaddish)
2.0-beta
- New feature: Preview slideshows in admin control panel
- New feature: ‘Easing’ options added to flex slider
- New feature: ‘Carousel mode’ option added for flex slider
- New feature: ‘Auto play’ option added
- New feature: ‘Smart Crop’ setting ensures your slideshow size remains consitent regardless of image dimensions
- New feature: ‘Center align slideshow’ option added for all sliders
- New feature: Coin Slider upgraded to latest version, new options now exposed in MetaSlider
- New feature: Captions now supported by responsive slides
- Improvement: Responsive AJAX powered administration screen
- Improvement: Code refactored
- Improvement: Flex Slider captions now sit over the slide
- Fix: Nivo slider invalid markup (reported by and thanks to: nellyshark)
1.3
- Renamed to MetaSlider (previously ML Slider)
- Improvement: Admin styling cleaned up
- Improvement: Code refactored
- Improvement: Plugin localized
- Improvement: Template include PHP code now displayed on slider edit page
- Improvement: jQuery tablednd replaced with jQuery sortable for reordering slides
- New feature: Open URL in new window option added
- Improvement: max-width css rule added to slider wrapper
- Fix: UTF-8 support in captions (reported by and thanks to: petergluk)
- Fix: JS && encoding error (reported by and thanks to: neefje)
- Fix: Editors now have permission to use MetaSlider (reported by and thanks to: rritsud)
1.2.1
- Fix: Number of slides per slideshow limited to WordPress ‘blog pages show at most’ setting (reported by and thanks to: Kenny)
- Fix: Add warning when BMP file is added to slider (reported by and thanks to: MadBong)
- Fix: Allow images smaller than default thumbnail size to be added to slider (reported by and thanks to: MadBong)
1.2
- Improvement: Code refactored
- Fix: Unable to assign the same image to more than one slider
- Fix: JavaScript error when jQuery is loaded in page footer
- Improvement: Warning notice when the slider has unsaved changes
- Fix: Captions not being escaped (reported by and thanks to: papabeers)
- Improvement: Add multiple files to slider from Media Browser
1.1
- Improvement: Code refactored
- Fix: hitting brings up Media Library
- Improvement: Settings for new sliders now based on the last edited slider
- Improvement: More screenshots added