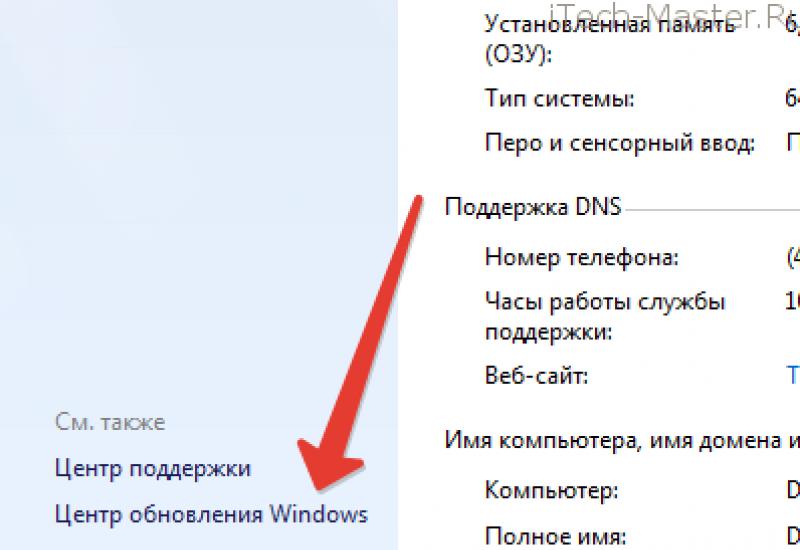
Почему комментарии Disqus не подходят для блогов. Установка Disqus на WordPress Переходим к экспорту комментариев в Disqus
Друзья мои всем привет! Сегодня будет большая и довольно интересная статья по теме как добавить и настроить Disqus . Я разберу два варианта настройка с плагином и без плагина.
Чуть позже запишу видеоурок, где вместе с вами буду пилить эти комментарии на тестовый блог.
Ну что ж, давайте приступать к освоению нового для меня и для вас материала.
Disqus можно произнести и перевести с английского как «Обсудить» или «Обсуждение» кому как нравится и является на настоящий момент самым популярным сторонним, встраиваемым решением на многих сайтах, включая блоги на платформе WordPress. Если вы уже давно бродите по интернету, то наверняка можете заметить этот сервис на многих высокопосещаемых сайтах.
Например, такой системой комментариев пользуются сайты, такие как CNN, The Next Web, Bloomberg, CNBC, The Atlantic, среди русскоязычных можно отметить Вовкин Блог – vovka.su. Вот как у него все выглядит:
Давайте обсудим причины по которым стоит перейти на disqus комментарии.
Почему мы выбрали Disqus?Вас наверняка будет мучать вопрос, а что в них такого классного и почему с таким же успехом не использовать встроенную систему комментирования от WordPress? Не спорим, когда сайт маленький и комментариев мало подойдет и тот вариант, что есть на вордпресс. По мере роста количества откликов на статьи на одном из сайтов система Disqus помогла решить сразу несколько задач:
СПАМ комментарииДля тех, кто начал вести блоги уже столкнулись с проблемой массового прилета разного мусора в свои комментарии. Есть решение, которое поможет избавиться тот же , но опять таки не все из них надежны.
Есть пример, когда даже этот инструмент борьбы со спамом отказал в работе на пару минут и на одном из зарубежных сайтов прилетело свыше 30000 комментариев в очередь! Представляете какую это нагрузку на сервер создает. При использование Disqus все комментарии проходят СПАМ фильтрацию и это делает легче. Это плюс!
Масштабируемость и производительность на сайтеКак ни крути комментарии создают определенную нагрузку. Если у вас их много, то это займет какое-то время для загрузки.
Преимущество Disqus как раз в том, что вы срезаете эту нагрузку и отдаете ее стороннему серверу.
Даже если злоумышленник захочет каким-либо образом навредить вашему сайту, отсылая комментарии он все-равно должен пройти, в первую очередь, через систему Дискус
Избыточность и синхронизацияВ отличие от фейсбук или вконтакте комментариев, Disqus вас не заблокирует. Вы всегда можете вернуть прежнюю систему комментариев даже если вас что-то не устроит, поскольку он синхронизируется с базой WordPress.
Если вы работаете с довольном большим сайтом, имеющим несколько серверов, то используя сторонний сервер комментариев, вы облегчаете себе задачу с резервированием. Вам не стоит беспокоиться о синхронизации комментов, потому как они не связаны с базой данных. Disqus комментарии связаны с URL поста или страницы.
Лучшие опции подписки на комментарииПользователи смогут лучше и проще подписываться на обновления комментариев, а также без проблем отписываться.
Удобный интерфейс модерацииКогда у вас очень много комментариев, то самостоятельно модерировать их становится очень трудной задачей. Вы можете привлекать активных членов вашего блог сообщества в качестве модераторов и поручить им эту задачу. И себя разгрузите заодно
Добавление Disqus комментариев на WordPressЭтот процесс на самом деле очень прост и легок. Первое, что вам стоит сделать, это посетить официальную страничку сайта Disqus и завести там аккаунт. После того как вы зарегистрировались и вошли в свой профиль, вам нужно нажать на ссылку For Website (Для веб сайтов). Она находится рядом с логотипом.

На следующем экране вам нужно перейти на ссылку Add Disqus to your Website (Добавить новый Дискас на ваш сайт). Она находится в правом верхнем углу экрана.
Таким образом, вы перейдете к форме регистрации, где вы должны предоставить информацию о вашем сайте. Укажите название вашего проекта, а затем выберите уникальное имя (URL) в этой системе. Этим действием она вас будет определять у себя.
Этот уникальный урл будет своеобразным ключом ко всем вашим комментариям после установки. Затем выберите категорию. После, нажмите на кнопку Закончить регистрацию (Finish Registration)

После регистрации вам будет предложено выбрать платформу для вашего сайта. Выбираете WordPress. После этого будет инструкция как все грамотно установить. Вы, наверняка, ее не поймете, потому не расстраивайтесь. Мы покажем и проведем вас по всем шагам.
Итак теперь вы зарегистрировались в этой системе Disqus. Настало время соединить ее с WordPress. Далее по накатанной схеме действуем. Заходим в Плагины – Добавить Новый и выбираем в поиске Disqus Comment System плагин. Вот его ссылка — https://wordpress.org/plugins/disqus-comment-system/
После активации идем в Комментарии – Настройки и входим в Disqus аккаунт по тем данным, что мы вводили выше.

После того как вы вошли в систему, вам будет показаны сайты, зарегистрированные в ней. Выберите нужный сайт и нажмите Далее

Так система берет на себя отображение всех комментариев WordPress на страницах вашего сайта. Это значит, что часть комментариев находящихся у вас в загашнике блога не будут доступны пользователям. Чтобы это исправить нам нужно произвести экспорт их в систему Disqus. В админке WordPress перейдите в Комментарии – Disqus и перейдите во вкладку настроек плагина в правом верхнем углу экрана.

На этой странице настроек прокрутите мышкой ниже до секции Import и Export и кликните на Export Comments кнопку. Тем самым вы произведете импорт всех ваших старых комментариев ВП в новую систему.

Вы можете это спокойно сделать зайдя в Комментарии – Disqus. Там вы найдете ссылку на администрирование комментариев. Среди них вы найдете также вкладки с Одобренными комментариями, ожидающими, СПАМ, Удаленными.

На некоторых вордпресс темах область с комментариями Disqus может показаться шире, чем другие области контента. Чтобы это исправить вам нужно узнать ширину блока содержимого, а затем добавить кусочек стиля CSS в вашу тему.
Например у меня ширина контента – 610px, добавляем этот код в style.css
#disqus_thread { margin: 0 auto; max-width: 604px; }
#disqus_thread { margin : 0 auto ; max - width : 604px ; |
Этот код устанавливает максимальную ширину блока в 604px и центрирует этот блок, не давая ему выходить за пределы. Ваши темы могут иметь разную ширину, потому регулируйте самостоятельно это значение, как в большую так и в меньшую сторону.
Как добавить Disqus комментарии вручнуюВыше мы рассмотрели пример того, как выполнить настройку с использованием плагина, сейчас мы покажем вариант ручного добавления системы комментирования Disqus на блог WordPress.
Вот подсказка от самих разработчиков этой системы. Расскажем все по шагам.
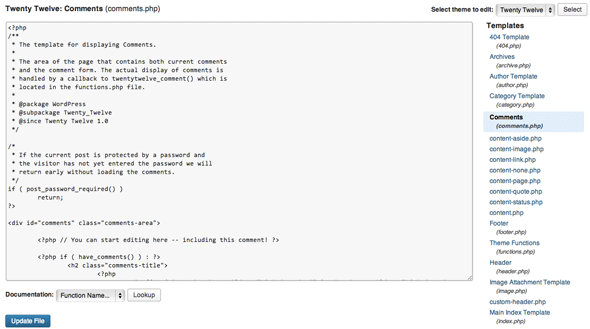
Шаг 1Заходим внутрь админки в раздел Внешний Вид – Редактор

Ищем шаблон файла comments.php вашей темы, находится он с правой стороны. Скопируйте существующий код этого файла и вставьте в текстовой файлик. На всякий случай, чтобы можно было сделать откат и восстановить прежние комментарии.

После этого скопируйте код ниже в рамке и вставьте его в наш шаблон comments.php. Это универсальный код, проверяющий включение комментариев на странице.
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */ var disqus_shortname = ""; // Required - Replace example with your forum shortname /* * * DON"T EDIT BELOW THIS LINE * * */ (function() { var dsq = document.createElement("script"); dsq.type = "text/javascript"; dsq.async = true; dsq.src = "//" + disqus_shortname + ".disqus.com/embed.js"; (document.getElementsByTagName("head") || document.getElementsByTagName("body")).appendChild(dsq); })(); Please enable JavaScript to view the comments powered by Disqus. blog comments powered by Disqus
< div id = "disqus_thread" > < / div >
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */ var disqus_shortname = "" ; // Required - Replace example with your forum shortname /* * * DON"T EDIT BELOW THIS LINE * * */ (function () { var dsq = document . createElement ("script" ) ; dsq . type = "text/javascript" ; dsq . async = true ; dsq . src = "//" + disqus_shortname + ".disqus.com/embed.js" ; (document . getElementsByTagName ("head" ) [ 0 ] || document . getElementsByTagName ("body" ) [ 0 ] ) . appendChild (dsq ) ; |
Будет взимать ежемесячную плату за удаление рекламы из ваших комментариев WordPress. Ранее рекламные объявления можно было убрать совершенно бесплатно. Изменение в политике вывода рекламы затронет тысячи компаний и блогеров, которые применяют Disqus для работы с комментариями. Сегодня мы рассмотрим последствия такого шага, отметим некоторые плюсы и минусы, а также дадим некоторые рекомендации по поводу альтернативных систем комментирования. Важно сказать, что реклама Disqus влияет на производительность комментариев на вашем WordPress-сайте.
Что такое Disqus?Для тех из вас, кто не знаком с Disqus, рассказываем: это сервис, предназначенный для улучшения комментирования и обсуждений в сети. Сервис был разработан Дэниэлом Ха и Джейсоном Яном. Запуск Disqus произошел в 2007 году. Сервис функционирует уже более 10 лет. Разработчики – далеко не новички в сфере комментирования WordPress.
Плагин Disqus для WordPress установлен на многочисленных блогах и сайтах компаний. Он позволяет расширить функционал родной системы комментирования WordPress. Среди его возможностей значатся: продуманная модерация, инструменты администрирования, фильтрация спама, наличие черных списков, уведомления по email, древовидные комментарии. Все это позволило добиться такой высокой популярности плагина.
Согласно официальному каталогу WordPress, плагин активен на более 200 000 сайтов. Поддержка плагина также поставлена на хорошем уровне, несмотря на рейтинг плагина, который составляет 3,2 из 5. Вот лишь некоторые крупные компании и сайты с высоким трафиком, использующие Disqus в настоящий момент:
- Wired
- Tuts+
- Search Engine Roundtable
- The Atlantic
- Rolling Stone
- Droid Life
- SlashGear
- 9to5Google
- Scotch.io
- Laracasts
Как указано на странице компании, плагин обрабатывает 50 миллионов комментариев ежемесячно, 17 миллиардов просмотров страниц ежемесячно, и установлен на сайтах в 191 стране мира. BuiltWith показывает, что основная масса сайтов расположена в США.

В январе в блоге Disqus появилось официальное заявление, согласно которому за удаление рекламы теперь будет взиматься плата. Также пользователей ждут и другие изменения, которые запланированы на 2017 год.
Как показывают недавние обновления и некоторые отзывы, удаление рекламы, скорее всего, будет стоить порядка 10 долларов в месяц. Ожидается, что данные изменения будут полностью развернуты к марту 2017 года. Крупным компаниям и сайтам это вряд ли как-то повредит. Однако для небольших и средних сайтов это может стать решающим фактором в пользу выбора другой системы комментирования. Это выглядит несколько глупым – платить за опцию, которая была бесплатной в течение последних десяти лет.
Disqus позволяет клиентам управлять многочисленными сайтами в пределах одной организации. Потому для таких пользователей подписка будет взиматься на уровне организации, а не сайта. Это означает, что вам не нужно будет платить по 10 долларов за каждый сайт. Сотрудники Disqus также отметили, что реклама будет, скорее всего, продвигать новые функции Disqus, что является существенным отличием от тех спамерских статей, которые сейчас отображаются в комментариях.
Обновление : мы поговорили с Марио, менеджеру по продуктовому маркетингу в Disqus. Он отметил, что реклама будет оставаться опциональной для большинства пользователей.
Как показывает практика, Disqus имеет не самую лучшую репутацию в сообществе WordPress. Многие писали уже свои посты по поводу того, . Новое изменение, связанное с оплатой за отключение рекламы, может стать последней каплей для тех, кто в настоящий момент раздумывал над переходом к другим системам комментирования.
Прежде чем публиковать гневные твиты в адрес Disqus, отметьте для себя следующее. Disqus состоит из чуть более 30 человек и, скорее всего, несет крупные инфраструктурные расходы за счет пропускной способности и объемов трафика, которые они должны обрабатывать. И хотя их фримиум-модель с Reveal оказалась неудачной, Disqus все равно вводит премиум-возможности:
- Улучшенный единый вход
- Надежные инструменты модерации
- Более глубокая аналитика аудитории
- Продвижение контента для топ-издателей
- Подписки
И, наконец, возможность удалить брендинг Disqus, что открывает дорогу дальнейшим улучшениям внешнего вида формы комментирования.

Время покажет, как сообщество WordPress отреагирует на эти изменения. Хотя уже есть много людей, которые разочарованы данным подходом.
Скорее всего, у нас будет три группы людей. Первая группа – люди, которым реклама никак не мешает. Вторая группа – люди, которые готовы платить 10 долларов в месяц, чтобы удалить блоки. Третья группа – пользователи, которые будут искать альтернативную систему комментирования.
Преимущества DisqusМы считаем, что Disqus все же имеет некоторые преимущества перед родной системой комментирования WordPress. Далее мы укажем, какие.

Учитывая, что Disqus существует уже давно, вы вряд ли столкнетесь с несовместимостью тем или какими-либо конфликтами. Работать с системой очень просто. Бесплатный WordPress плагин синхронизирует комментарии с вашей локальной базой данных WP и передает стильные уведомления на почту всякий раз, когда появился новый комментарий.
Есть много прекрасных способов для борьбы со спамом в WordPress, подходящих для родной системы комментирования, однако Disqus позволяет заметно все упростить. Одна из опций – отправка любого комментария, содержащего ссылки, на модерацию. Это практически все, что нам нужно. Иногда приходится вручную одобрять комментарий со ссылкой, но чаще всего эта опция ловит спамеров. Кроме того, нет никаких проблем с автоматическим спамом от ботов, спамом со скриптами, что часто бывает с родной системой комментирования. Использование Disqus позволяет сфокусироваться на других вещах и не тратить время на очистку спама.

Вход через Twitter и Facebook позволяет быстро отслеживать все комментарии. Если у вас несколько сайтов, вы можете легко отвечать на комментарии из одной централизованной панели. Вам не нужно будет постоянно входить под своими аккаунтами на разные сайты WordPress.
Если у вас есть несколько модераторов сайта, читатели сразу увидят, что на комментарии ответили именно сотрудники сайта. Disqus по умолчанию ставит иконку «mod» рядом с именем модератора. Текст в этой иконке можно легко изменить в настройках. Почтовые уведомления также могут быть легко включены или отключены для каждого из модераторов сайта.

Disqus может работать быстро при корректной настройке. Многие люди делают это неправильно. Мы в блоге Kinsta используем плагин Disqus Conditional Load . Он позволяет добиться «ленивой загрузки» граватаров – они подгружаются только при скроллинге. Также вы можете отключить скрипт счетчика Disqus, если вы не используете его. Минус один вызов JavaScript на вашем сайте. Мы провели несколько тестов, чтобы вы могли заметить разницу. В нашем примере мы работали с записью блога с 35 комментариями. Мы тестировали ее сначала с официальным плагином Disqus, после чего уже с плагином Disqus Conditional Load.
Официальный плагин Disqus
Мы провели первые 5 тестов в Pingdom и выбрали средние значения. Как вы можете видеть, общее время загрузки составило 917мс с 113 запросами.

Disqus Conditional Load
Затем мы перешли на Disqus Conditional Load и провели 5 тестов снова в Pingdom. Как вы можете видеть, время загрузки снизилось до 685 мс, и теперь у нас есть только 88 запросов! Всего один небольшой плагин – и какая разница! Для крупных сайтов это может стать значимым дополнением.

Даже если вы не используете ленивую загрузку, Disqus все равно может работать быстрее, чем стандартная форма комментариев. Однако помните, что Disqus выполняет загрузку асинхронно, поэтому с точки зрения конечных пользователей особой разницы может не быть, поскольку загрузка происходит уже тогда, когда страница обработана.
Недостатки DisqusТеперь переходим к недостаткам.
Мы работаем с большим количеством высокотрафиковых сайтов. Disqus может вызывать проблемы с производительностью за счет синхронизации комментариев (AJAX вызов при каждой загрузке страницы). Чем больше трафика имеет сайт, тем более значимой становится эта проблема. Однако вы можете исправить это, отключив автоматическую синхронизацию в бэкэнде. Делается это в настройках синхронизации Disqus.

Затем вы можете использовать WP Control, чтобы выполнить задачу планировщика «dsq_sync_forum» для более редкой синхронизации – к примеру, каждые 10 или 15 минут.
Кроме загрузки аватаров, Disqus также вызывает массу сторонних скриптов. Сейчас все станет еще хуже, поскольку объявления Disqus будут загружаться на бесплатных аккаунтах, т.е. будут подгружаться дополнительные ресурсы. Вы можете немного улучшить это с помощью Disqus Conditional Load. Однако загрузка дополнительных ресурсов, вне зависимости от того, грузятся ли они асинхронно или «лениво», в любом случае будет негативным фактором. С родной системой комментирования WordPress у вас есть внешний вызов к gravatar.com, но других сторонних запросов нет.

Существуют всегда проблемы приватности данных, когда происходит синхронизация комментариев со сторонними сайтами. Это добавляет еще один дополнительный уровень хранения информации, а также проблемы с приватностью для пользователей, поскольку они могут отказаться от использования аккаунта в соцсетях для входа.
Некоторые отмечают, что Disqus негативно влияет на их желание оставить комментарий. WP Beginner проводили исследование и пришли к выводу, что отказ от Disqus и возврат к родной системе комментирования привел к росту комментариев на 304%. Есть много пользователей, которые не любят Twitter и Facebook, вместо этого они предпочитают просто ввести свое имя и комментарий.
«Когда мы включили Disqus, некоторые пользователи стали жаловаться, что им неудобно оставлять гостевые комментарии. Мы решили проигнорировать эти жалобы, т.к. Disqus широко используется многими крупными сайтами. Однако в итоге количество комментариев сильно просело. После отключения Disqus мы заметили, что люди стали чаще оставлять комментарии. Общий объем комментариев увеличился на 304%»
Значительная проблема Disqus – сложности с публикацией гостевых комментариев. Во-первых, администратор Disqus должен включить эту возможность. По умолчанию она отключена. Во-вторых, опция «публиковать в качестве гостя» не отображается, пока вы не щелкнете по полю Name. Это не самый интуитивный подход.

Если вам не по душе новые изменения, связанные с рекламой в Disqus, вы можете рассмотреть некоторые альтернативы. Ниже приведены плагины для WordPress, которые вы можете протестировать. Помните: если вы переходите на другую систему комментирования, обязательно включите опцию «Sync Comments» в параметрах Disqus еще до перехода. В итоге вы сможете внести все комментарии в локальную базу данных WordPress, и они впоследствии отобразятся в другой системе комментирования.

Самый простой вариант – использовать родную систему комментариев WordPress. Она прекрасно работает «из коробки». Две главных ее проблемы – спам и производительность. По умолчанию система комментирования загружает все граватары при каждой загрузке страницы. Это может отразиться на производительности. Мы рекомендуем использовать плагин Lazy Load for Comments . Вы можете также установить дополнительные плагины для борьбы со спамом – к примеру, Akismet.

Lazy Load for Comments в данный момент имеет около 100 активных установок. Рейтинг плагина равен 5 из 5. Мы запустили несколько тестов, чтобы вы могли оценить разницу. В нашем примере мы использовали ту же самую запись блога с 35 комментариями, что и раньше. Мы протестировали ее сначала с родной системой комментирования, а потом уже с плагином Lazy Load for Comments.
Родная система комментирования
Мы провели первые 5 тестов в Pingdom и взяли средние значения. Как вы можете видеть, общее время загрузки страницы составило 827мс с 106 запросами.

Lazy Load for Comments
Затем мы перешли к плагину Lazy Load for Comments и провели снова 5 тестов в Pingdom. Как вы можете видеть, время загрузки страницы снизилось до 685мс. Теперь у нас осталось 87 запросов. Это отлично. Простое улучшение родной системы комментариев, и какой эффект!

wpDiscuz – еще один плагин комментирования для WordPress, который вы можете рассмотреть в качестве альтернативы Disqus. Он работает с родными комментариями, т.е. не придется синхронизировать их на стороннем сайте.

В данный момент плагин имеет более 20 000 активных установок. Рейтинг плагина – 4,95 из 5. Плагин обладает интеграцией с Akismet и WordPress Zero Spam. Некоторые дополнительные возможности плагина:
- AJAX-комментарии в реальном времени
- Кнопка «Загрузить больше» вместо пагинации
- Анонимные комментарии
- Сортировка комментариев
- Опции уведомления авторов комментария
Еще одна альтернатива Disqus – плагин Epoch . Он разработан командой Postmatic. Эти ребята сделали много креативных вещей, связанных с комментариями, за последние годы. Они не так давно запустили премиум-версию плагина Replyable, который добавляет дополнительный функционал — к примеру, двухстороннюю email связь и т.д. Продукты Postmatic используются многими популярными WP-сайтами – к примеру, WP Tavern, ithemes, WP Mayor, WPKube, BobWP.

В данный момент плагин имеет более 700 активных установок с рейтингом 4.5 из 5. Некоторые из его ключевых особенностей:
- Использование родной системы комментариев WordPress
- AJAX-комментирование для отправки и получения комментариев
- Полная интеграция с темой WP
28.01.2012 Ромчик
Доброго времени суток. И мы с Вами продолжаем настраивать наш блог на CMS WordPress. Мы уже установили WordPress . Познакомились с административной частью . Произвели первоначальные настройки для WordPress . А сегодня мы поговорим о комментариях в WordPress
. Комментарии являются неотъемлемой частью любого блога. Комментарии — это обратная связь с читателем. Поэтому комментариям в WordPress
следует уделить особое внимание. Да, и еще хотелось бы отметить, что поисковики любят, чтобы блоги чаще комментировались.
Для комментариев в WordPress существует огромное множество плагинов. Но я остановился на плагине Disqus. Ниже я расскажу о его преимуществах (почему он мне нравиться) и некоторых его недостатках. А также остановимся на рассмотрении его настроек. И так, поехали…
Вначале давайте поговорим о плюсах.
Во-первых встроенная система комментариев не очень удобна для комментирования, необходимо постоянно вводить e-mail, имя и непосредственно сам комментарий (иногда еще и ссылку на ресурс). А если я вступил в дискуссию с кем-то, при каждом ответе мне необходимо заполнять эти поля. Нет спасибо — я лентяй и время жалко на такую ерунду. Система комментариев для WordPress Disqus в этом плане облегчает жизнь читателям — один раз зарегистрировался и все. Теперь, где стоит система комментариев Disqus Вы можете спокойно комментировать не вводя все эти данные, только подтвердить Ваш аккаунт в данной системе.
Во-вторых Disqus — это глобальная система комментирования. Отсюда вытекает хорошая борьба со спамом. Также данная система комментариев для WordPress использует плагин борьбы со спамом Akismet. О котором я рассказывал в статье “Akismet — плагин борьбы со спамом ”.
В-третьих все комментарии хранятся вне Вашего блога, а это сохраняет место на диски. Для кого-то это существенно.
Теперь рассмотрим и минусы.
Как и у любого продукта наряду с плюсами есть и свои минусы. Я буду объективным, поэтому и расскажу о минусах.
Первый самый существенный. Если упадет сервис Disqus, то Ваш блог лишиться системы комментирования. А это трагедия для живого блога.
Второй минус не такой существенный, но тоже очень важный. Поисковики плохо индексируют данную систему комментариев. Поисковик может уходить по ссылкам из Disqus. Но с этим можно бороться, правда не так просто, как со встроенной системой комментирования.
Взвесив все за и против я все же решился установить Disqus. Скачать данную систему комментирования для CMS WordPress вы можете с официального сайта . Установка происходит стандартным способом без всяких “танцев с бубном”.
После того как мы установили и активировали данный плагин, переходим к его настройке. Жмем по “settings”.
Переходим в окно “Advanced options” и жмем по “Install”
 Переходим в окно “Install Disqus Comments”. Так, как мы еще не имеем аккаунта на сервисе Disqus, то переходим по ссылке “don’t have a Disqus Profile yet?” для регистрации. И попадаем на страницу на которой нам предлагают пройти авторизацию с помощью “Twitter”, “Facebook”, “Google” или просто введя e-mail.
Переходим в окно “Install Disqus Comments”. Так, как мы еще не имеем аккаунта на сервисе Disqus, то переходим по ссылке “don’t have a Disqus Profile yet?” для регистрации. И попадаем на страницу на которой нам предлагают пройти авторизацию с помощью “Twitter”, “Facebook”, “Google” или просто введя e-mail.
 Я выбрал регистрацию через e-mail. Но у меня электронная почта находиться на Google, поэтому выскочило следующее окно, где я нажал “Разрешить”
Я выбрал регистрацию через e-mail. Но у меня электронная почта находиться на Google, поэтому выскочило следующее окно, где я нажал “Разрешить”
 В следующем окне меня попросили ввести e-mail, логин и пароль. После ввода данных, жмем “Create profile”
В следующем окне меня попросили ввести e-mail, логин и пароль. После ввода данных, жмем “Create profile”
 Отлично профиль на сервисе Disqus мы создали. Теперь можно перейти к настройкам нашего плагина. Переходим в настройки нашего плагина. И видим, что нам необходимо еще добавить наш сайт. (Вот тут и возникнет проблема у тех, кто ставит Disqus на локальный сервер и ничего тут не поделаешь). Переходим по ссылке “create a site”.
Отлично профиль на сервисе Disqus мы создали. Теперь можно перейти к настройкам нашего плагина. Переходим в настройки нашего плагина. И видим, что нам необходимо еще добавить наш сайт. (Вот тут и возникнет проблема у тех, кто ставит Disqus на локальный сервер и ничего тут не поделаешь). Переходим по ссылке “create a site”.
 И попадаем в окно регистрации сайта. В данном окне необходимо ввести информацию о Вашем сайте: URL, название сайта и короткое названия для сайта. После чего жмем “Continue”
И попадаем в окно регистрации сайта. В данном окне необходимо ввести информацию о Вашем сайте: URL, название сайта и короткое названия для сайта. После чего жмем “Continue”
И мы попадаем в окно “Quick Setup”, в которм производим настройку Disqus. В поле “Language” выбираем необходимый нам язык. В этом же окне мы указываем, чтобы наша система комментариев для WordPress использовала Aksimet (необходимо ввести API-ключ для Aksimet). После установки всех необходимых опций жмем “Continue”.
Приветствую вас, уважаемый читатель!
Плюсы Disqus:
- Без проблем работает с .
- Гибко настраивается.
- По умолчанию есть система подписки на комментарии.
- Удобная модерация.
- Защищена фильтром анти-спам Akismet.
Минусы Discus:
- Сравнительно сложная система авторизации для добавления комментария. Но поскольку Disqus стала практически стандартом данной области, на этот минус можно закрыть глаза.
Мне нравилась стандартная система комментариев в WordPress своей простотой, но после применения возник ряд трудностей:
- Не сохранялась информация в полях имя, e-mail и сайт в форме добавления комментария, для удобства повторного комментирования. С данной проблемой можно бороться описанным Dimox-ом способом .
- Часть комментариев бесследно пропадала.
Второй пункт меня очень расстроил и, как только я заметил бесследное исчезновение комментариев (так мною любимых), срочно побежал ставить Disqus .
Установка и экспорт комментариевУстановка очень проста (если знать, как это делается):
1. Регистрируетесь в Disqus.

Рис. 1. Регистрация в системе Disqus.
2. После регистрации выбираете платформу (в нашем случае WordPress).

Рис. 2. Выбор платформы, на которую будет установлен Disqus. Как видите, выбор платформ огромен.
3. После выбора платформы WordPress вам предложат либо скачать необходимый для Disqus плагин, либо (для пользователей WordPress 2.7 и современнее) в адмике WP выбрать Плагины → Добавить новый и в поле ввода указать «Disqus» - WordPress сам найдет нужный плагин (устанавливать нужно Disqus Comment System ).
4. В списке плагинов активируйте свежеустановленный Disqus Comment System и перейдите к его настройкам. В интерфейсе настроек следуйте инструкциям мастера.
Теперь важные замечания.
После установки Disqus не спешите включать плагин в работу: плагин активирован, но в настройках Disqus Comment System (на вкладке Advanced Options - вкладки переключаются в правом верхнем углу интфейса настроек плагина) написано «Disqus comments are currently disabled ».

Рис. 3. Disqus выключен.
Необходимо экспортировать комментарии из WordPress в Disqus. Сделать это можно все в тех же настройках плагина (вкладка Advanced Options ) в разделе Import/Export .

Рис. 4. Экспорт комментариев из WP в Disq us.
По легенде все ваши коменты должны благополучно отправиться в Disqus. После отправки Disqus какое-то время будет их переваривать и по окончанию процесса пищеварения отправит на e-mail администратора сообщение. Лишь после получения этого сообщения можно включать отображения комментариев системой Disqus в настройках плагина Disqus Comment System (см. рис. 3).
В моем случае легенда не сработала. Процесс экспорта комментариев повисал где-то на 82%.
Мне пришлось применить ручной экспорт . Он, оказывается, присутствует в дебрях ужасного интерфейса сайта Disqus. Найти его можно только через Google 🙂
В случае WordPress сначала необходимо экспортировать резервную копию блога из админки WP в файл WXP (Админка WP → Инструменты → Экспорт).

Рис. 5. Экспорт в WXP из WordPress.
Кнопка «Скачать файл экспорта » сохранит на ваш компьютер тот самый файл WXP. Его-то и нужно будет импортировать в Disqus.

Рис. 6. Импорт комментариев в Disqus.
Такой способ экспорта/импорта комментариев увенчался успехом. И после нескольких часов пищеварения мне пришло сообщение о готовности отображать мои комментарии.
Включив комментарии (см. рис. 3) я заметил, что Disqus самостоятельно проник в мой шаблон. Причем, проник он на столько глубоко, что на главной странице блога, там где было написано «Комментарии» появилась надпись «Comments and Reaction». Интерфейс комментариев был перегружен лишними функциями.
Оказывается и это можно легко поправить.
Настройка Disqus
Рис. 7. Переход к настройкам системы комментирования.
Раздел Basic Settings :

Рис. 8. Под постом отображаются твиттер-аватары упомянувших ссылку пользователей.
Остальные опции я оставил без изменений.
Теперь давайте добьемся нормального текста вместо «Comments and Reaction» . Сделать это можно на дополнительной вкладке Appearance внутри вкладки Settings в интерфейсе сайта Disqus.

Рис . 9. Переход в подвкладку Appearance вкладки Settings в аккаунте сайта Disqus.
Раздел Comment Count Link :
- Zero Comments - Комментировать.
- One Comment - Комментарии (1).
- Multiple Comments - Комментарии ({num}).
Раздел Reaction Count Link :
- Я удалил текст во всех трех полях данного раздела.
Результат получился достойный:
Рис. 10. Результат установки опций в разделах Comment Count Link и Reaction Count Link.
Мне кажется, что старые комментарии должны располагаться выше свежих. Когда я вижу обратную сортировку, в моем мозгу шарики заходят за ролики. Если вы, уважаемый читатель, придерживаетесь того же мнения, что и я - опцию Default Sort установите в положение Oldest first. Default Sort находится все на той же подвкладке Appearance .
Копнем глубжеОчевидно Disqus функционирует следующим образом:
- Заменяется работа функции comments_popup_link() , подсчитывающей количество комментариев и возвращающей ссылку на комментарии данного поста. Теперь Disqus сам будет подсчитывать количество комментариев и возвращать ссылку. Текст ссылки перехода к комментированию мы уже настраивали ранее (см. рис. 10).
- Заменяется работа функции comments_template() . Теперь не имеет значения, какой именно код был написан в файле comments.php активной темы. Отображение комментариев полностью возьмет на себя Disqus и вернет результат функцией comments_template() .
Я заметил одну неприятную особенность функционирования Disqus: если сразу после загрузки страницы перейти к блоку комментариев, то сначала будет отображаться стандартный вид комментов, подготовленный в WordPress → через несколько мгновений стандартные комментарии исчезают и в игру вступает Disqus, выводя комментарии в своем оформлении.
Вид стандартных комментариев задается в файле comments.php активной темы WordPress. Если удалить весь код из файла comments. php , то стандартные комментарии отображаться не будут вообще. Будут выводиться лишь комментарии, подготовленные в Disqus.
Более подробно о функциях и работе с
Доброго времени суток, уважаемые читатели. Многие из вас просили меня описать процесс установки Disqus в блог. Просили в комментариях, просили в письмах, задавали вопросы через форму Задать вопрос. Значит надо рассказать.
К слову скажу, что когда я устанавливала Дискус к себе в блог, у них был другой интерфейс и сам процесс установки был реализован иначе. Поэтому сегодня я точно так же, как и вы, буду это делать в первый раз. Надеюсь, проблем не возникнет.
Итак, приступим.
Как установить Disqus в блогЗаходим на сайт disqus.com, и жмем большую зеленую кнопку.

Переходим к первому шагу установки. Указываем адрес и название блога, а так же, короткий адрес блога, который будет адресом вашего профиля на Disqus.

Ниже указываем данные для регистрации на Disqus.

В поле Username необходимо указать имя латиницей, так как это будет адресом вашего профиля, как комментатора. В отличии от адреса на предыдущей картинке, который будет адресом профиля модератора. Они могут быть одинаковые, а могут быть и разные.
После заполнения полей жмем внизу на кнопку Continue (продолжить) и переходим ко второму шагу установки Disqus.
Этот шаг я разбила на несколько мелких шагов сверху вниз.
Первый пункт – это выбор языка. Выбираем Russian:

Следующий этап – указание своего Twitter-аккаунта. Это не обязательное поле, на ваше усмотрение. Просто указываете свой ник в твитере.

Лично я не считаю следующие настройки какими-то обязательными, поэтому не стала акцентировать свое внимание на них.

Далее мы можем указать, будет ли кнопка Like в комментариях или нет, чтобы была – галочку не ставим. А следующий пункт – это возможность вставлять в комментарии картинки и, наверно, другие медиафайлы (не экспериментировала).

Следующий этап считаю очень важным. Здесь мы определяем, с помощью каких служб могут подключаться пользователи, чтобы оставить комментарий на вашем блоге.

На мой взгляд, лучше предоставить своим читателям большой выбор. Поэтому даже самый минимум считаю, должен быть таким:
К этим настройкам, у всех так же будет возможность оставлять комментарии, просто указав ник и адрес электронной почты или через профиль в самом Disqus.
Указав все настройки жмем кнопку Continue и переходим к последнему шагу. Выбор платформы:

Нет ничего проще, чем просто выбрать платформу, на которой находится ваш блог. Если же кто-то хочет интегрировать Дискус в самописный движок сайта или в статический сайт, для этого ниже есть пункт Универсальный код.

А мы вернемся к Blogger, т.к. вопросы от читателей поступали именно по поводу установки Disqus в Blogger/Blogspot. Поэтому выбираем наш значек и попадаем на страницу со всякой информацией. На этой странице нам нужен пункт 3, в котором находится специальная кнопка для установки:

Жмем на эту кнопку и уже попадаем в Blogger на страницу виджета:

Тут обращаем внимание на то, правильно ли выбран блог. Актуально в том случае, если у вас несколько блогов. Жмем "Добавить виджет" и мы на странице Элементы страницы в нашей админке Blogger. Все, на этом установка Disqus закончена.
Стоит только добавить, что среди гаджетов будет пустой виджет дискуса:

Удаляем у этого виджета заголовок, перемещаем вниз шаблона и забываем о его существовании. Переходим в блог, смотрим, радуемся.
К слову, хочу сказать, что раньше, чтобы установить дискус в Blogger, нужно было сохранить свой шаблон блога на компьютер, затем на странице установки в специальное окно скопировать весь шаблон, и затем получить новый шаблон и вставить его в свой блог. А если не получалось, то нужно было вставлять весь код вручную. Представляете, на сколько сейчас просто установить Disqus.
Как импортировать старые комментарии из BloggerТам же, в панели администратора, переходим на вкладку Tools, в меню пункт Import/Export. Увидите значки платформ, нам нужна Blogger, выбираем.

Открывается страница с двумя настойками. Первый пункт – это импорт старых комментариев из Blogger в Дискус.
Второй пункт – это синхронизация новых комментариев в дискусе с Blogger. Значит, сначала жмем в первом пункте кнопку Import. Нас перекидывает на страницу Google

Соглашаемся предоставить доступ, опять оказываемся в админке Disqus:

Выбираем нужный блог, если у вас их несколько. Жмем кнопку Import. После этого выше появится строчка:

У меня этот процесс прошел очень быстро, так как эксперимент проводился на новом тестовом блоге, на котором не было комментариев. У вас может занять от нескольких минут до нескольких часов. По идее проблем с этим возникнуть не должно.
Когда процесс импорта полностью будет завершен, вы увидите все старые комментарии на вкладке Moderate. Если импорт оборвался, повторите попытку. Если совсем ничего не происходит, то придется обращаться к разработчикам. Раньше у них была русская поддержка, сейчас не могу сказать, есть или нет.
Сделав импорт, настраиваем синхронизацию, заново выбираем Blogger, выбираем второй пункт:

Как и в пункте импорта, соглашаетесь подключиться к блогу, выбираете нужный блог, получите сообщение, что комментарии будут синхронизироваться.
Основные настройки DisqusОбязательно посетите вкладку Settings. В пункте General находятся все первичные настройки, которые были во время установки, и которые можно настроить в любое время. Там и данные о вашем сайте, и подключение служб, и настройки комментирования. Обратите внимание на пункт Who Can Comment? - кто может оставлять комментарии.

Лучше всего выбрать Anyone, т.е. любой.
В пункте меню Moderation обратите внимание на пункты:
- Pre-Moderation. Нет – комментарии будут публиковаться сразу. Да – комментарии публикуете вы, после того, как посмотрите их.
- Automatic Closing – автоматически закрывать комментирование статей через сколько-то дней.
- Links in Comments – советую этот пункт выбрать. В таком случае все комментарии, содержащие ссылки не будут сразу опубликованы, а попадут на модерацию, и опубликуете их вы после того, как просмотрите, нет ли спама.
- Restricted Words – можете внести нецензурные слова. Если комментарий будет содержать какие-либо слова из вашего списка, он попадет к вам на модерацию.
- Blacklist и Whitelist – тут, надеюсь, вопросов быть не должно. Можно вручную настраивать черный и белый список комментаторов.
С пунктом Appearance каждый обязан справиться самостоятельно. В этом пункте вы можете настроить внешний вид формы комментирования.
На остальном не вижу смысла останавливаться. Во-первых, остальные настройки не так существенны, как уже озвученные, во-вторых, все мы должны уметь думать.
Думаю, стоит уделить внимание, когда вы в дискусе зарегистрированы, как комментатор, но хотите подключить свой блог. После авторизации на своей главной странице будет пункт Your Sites. просто нажмите на кнопку Add или на ссылку register a site. Вы попадете на самый первый шаг, с которого начинается установка Disqus.

Теперь я уделю внимание некоторым вопросам, которые мне задают читатели, когда дискус уже установлен.
Как русифицировать дискус?Заходим в панель администратора

Вкладка Settings. Прокручиваем вниз до пункта Language. Выбираем Russian.
Но, таким образом вы русифицируете только форму комментариев в блоге. Админка самого дискуса останется на английском. Лично я для таких случаев пользуюсь браузером Google Chrome, который автоматически переводит страницы даже те, для которых необходима авторизации. Просто многие бары для браузеров могут делать переводы, но не все могут переводить страницы профилей.
Как установить виджет Топ комментаторов от DisqusЗаходим на вкладку Tools, пункт меню Code – Select widget - Top Commenters
По пунктам расписывать не буду, даже без знания английского языка можно догадаться, что каждый пункт означает. Вот, например, скриншот с автоматическим переводом браузера:

Не сложно догадаться, что первый пункт означает, сколько комментаторов показывать в топе, второй – выделять ли тех, кто является модератором (тут, думаю, подразумеваются модераторы внутри вашего блога, если вы таковых назначали). С аватарами все ясно.
Внизу настроек будет код, копируем его, заходим в админку своего блога Дизайн – Элементы страницы – Добавить гаджет – HTML/JavaScript, вставляем код в этот гаджет, сохраняем, перемещаем в то место, где должен быть у вас топ комментаторов.
Таким же образом вы можете установить в блог виджеты:
- Последние комментарии
- Популярные статьи (на основе количества оставленных комментариев)
- Сочетание – если честно, не пробовала. Если кто-то пробовал, поделитесь в комментариях, что это.
В целом, считаю, миссия выполнена, если будут вопросы, отвечу в комментариях или дополню статью.